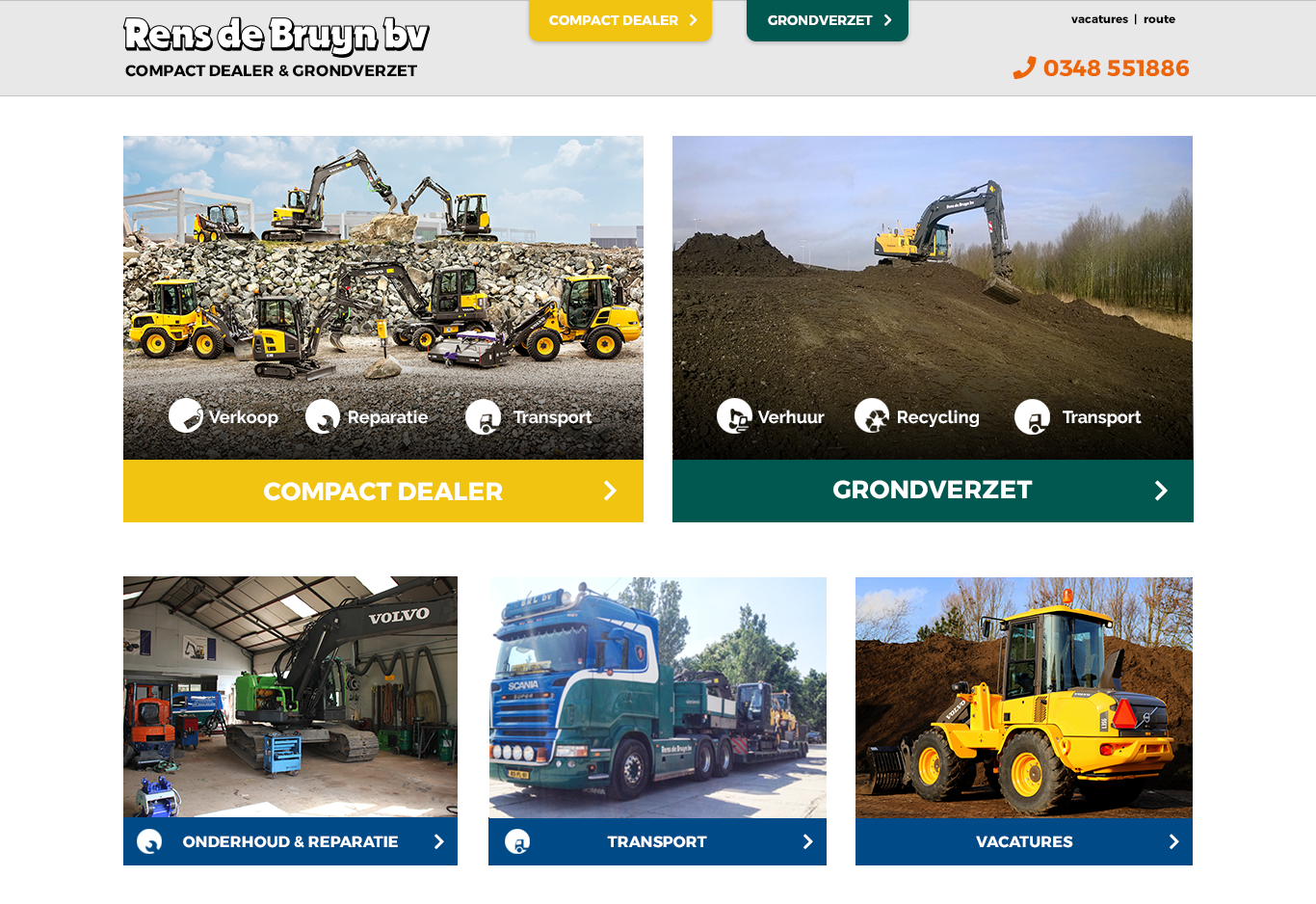
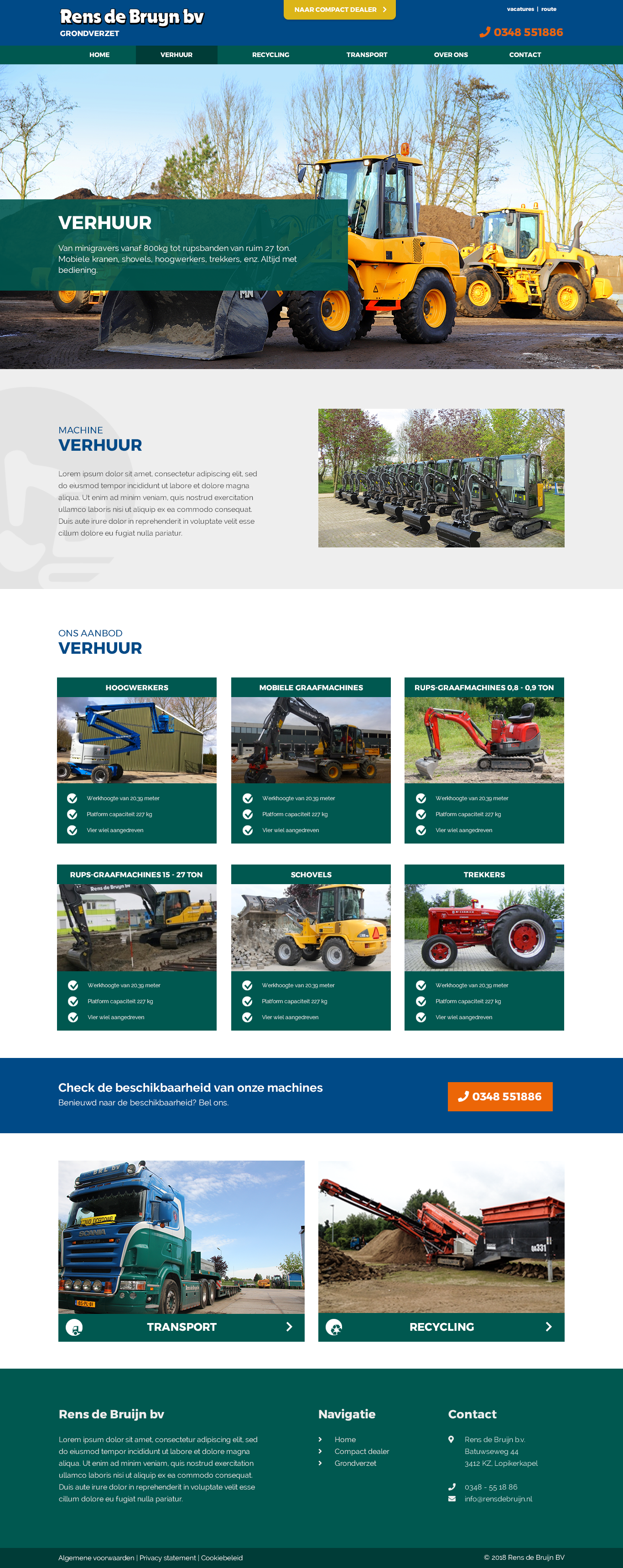
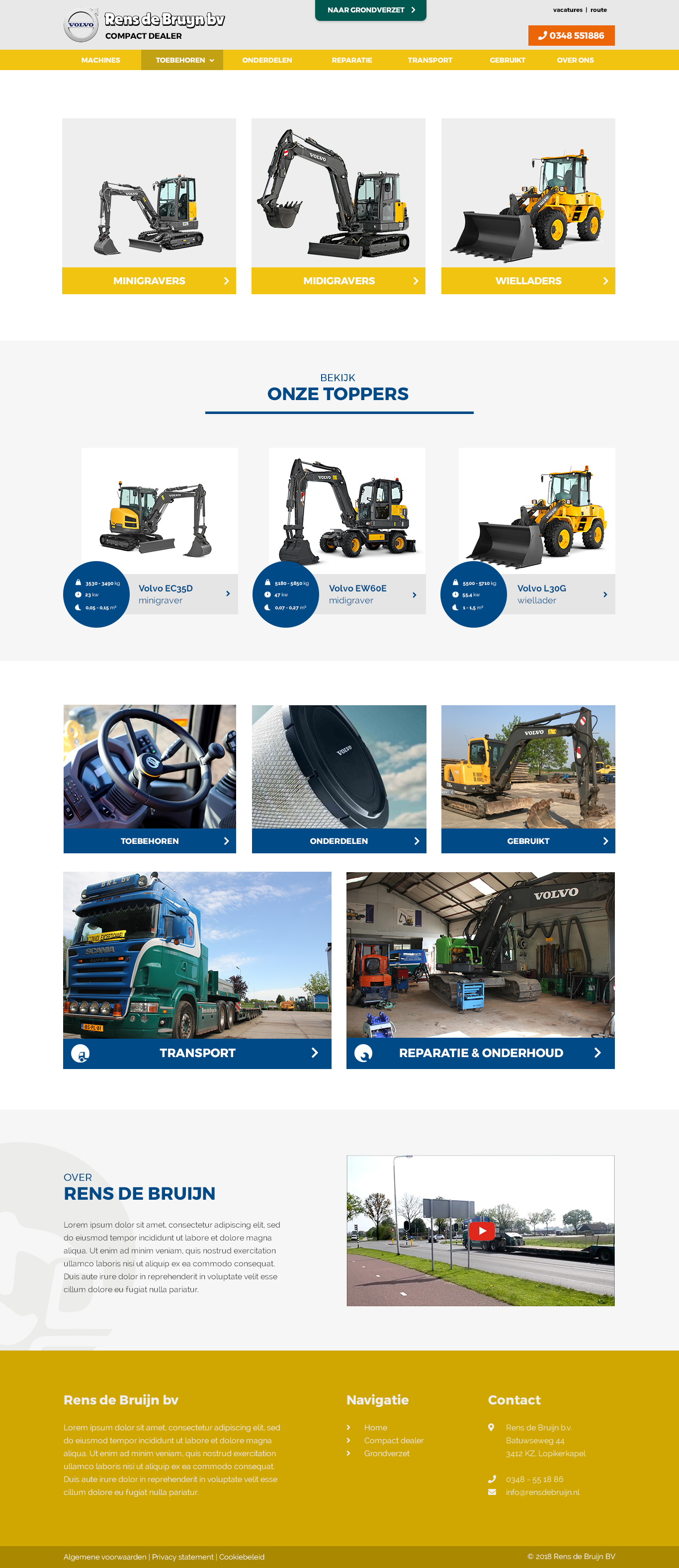
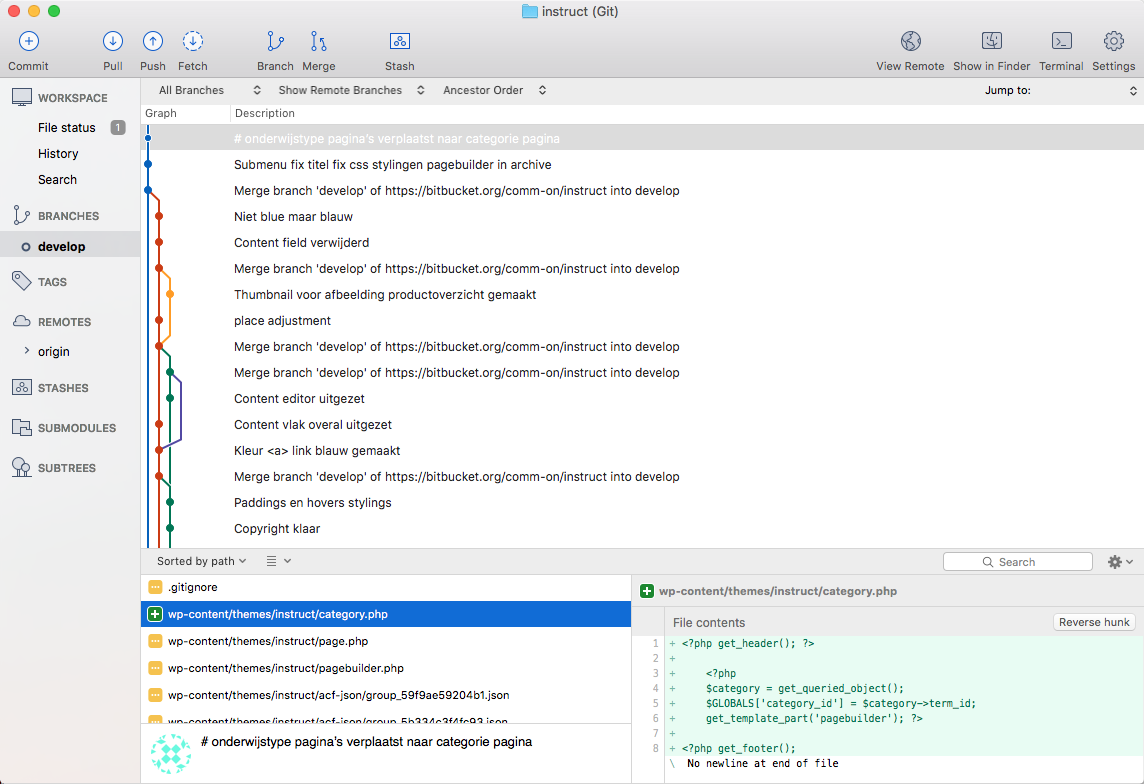
Projecten waar ik aan gewerkt heb






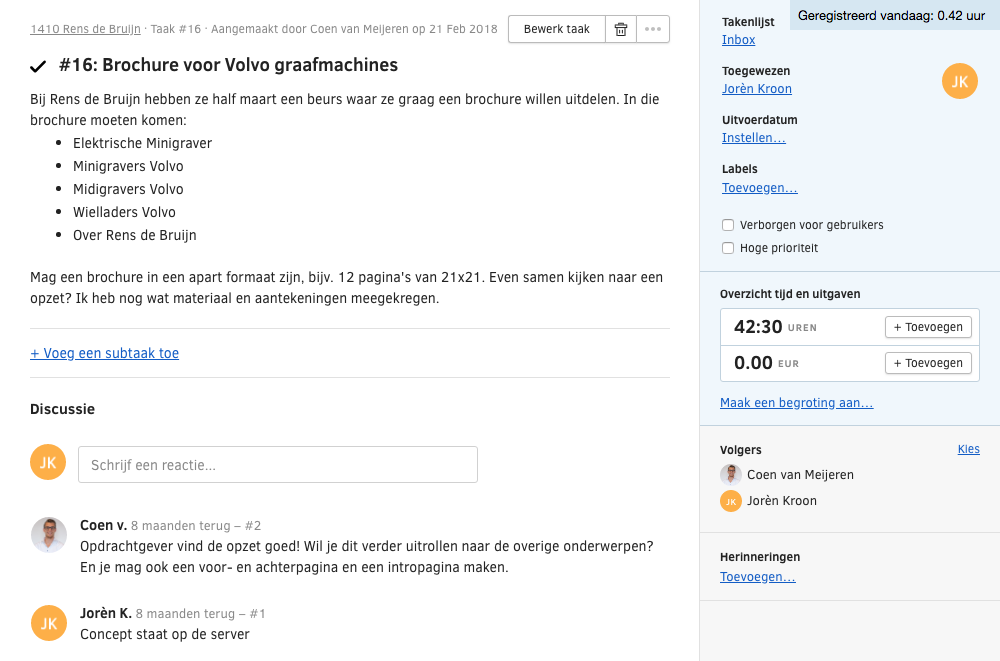
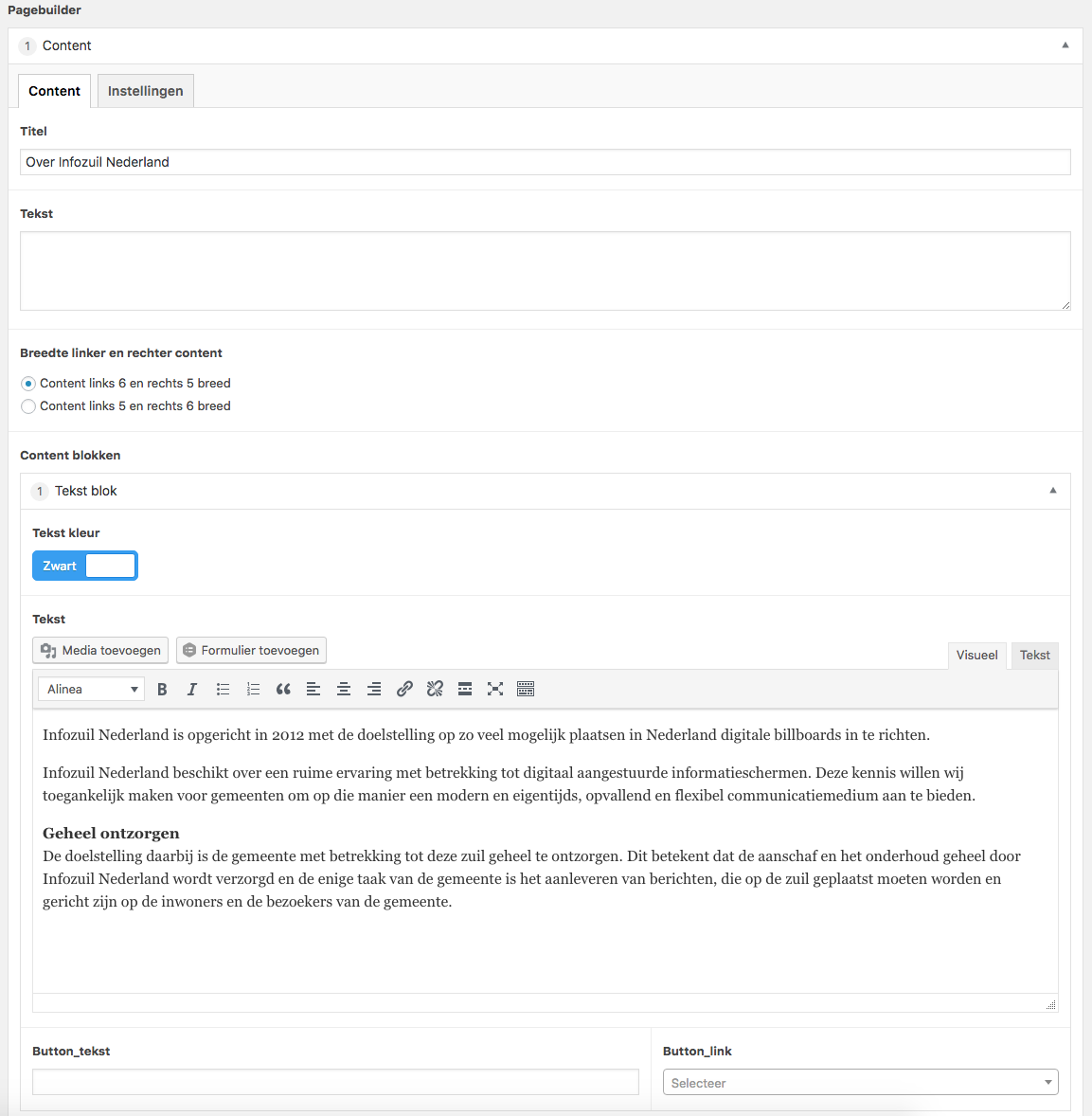
Elke opdracht die ik krijg is mij uitgelegd. Als dit een kleine makkelijke opdracht is krijg ik het binnen via Active Collab. Bij grotere opdrachten ben ik vaak met Coen samen gaan zitten om het door te nemen. Hij had dan informatie van de opdrachtgever ontvangen en gaf dit weer door aan mij.