Leerdoel 01
Wordpress vaardigheden verbeteren

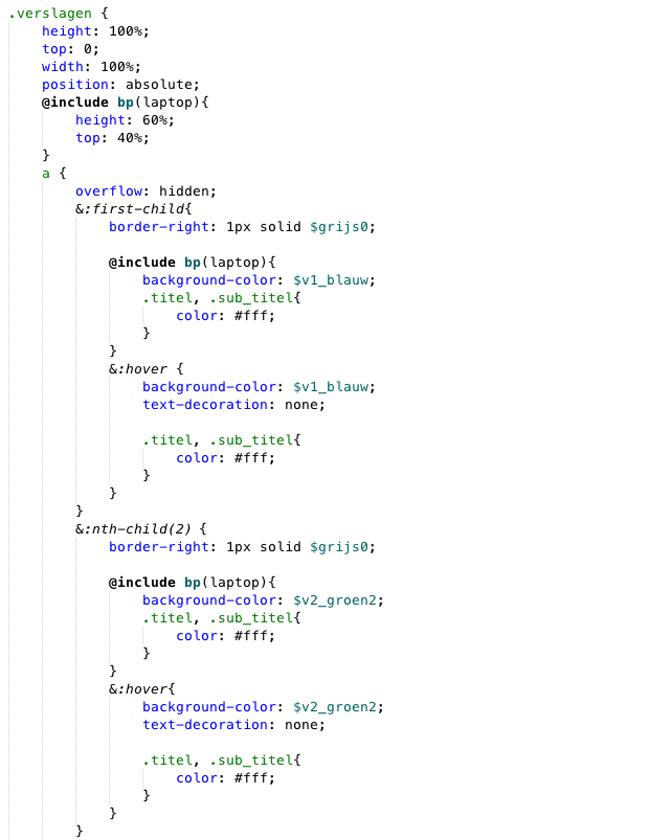
Het idee voor dit verslag was dat het een uitbreiding van mijn 2e verslag zou worden wat betreft code. Maar doordat ik veel nieuwe dingen over Sass en Bootstrap heb geleerd, wat ik bij mijn verslag gebruik, kwam ik erachter dat dat verslag wel wat netter gecodeerd kon worden. Dit verslag is dus wel al een uitbreiding van verslag 2, maar het is vooral qua code opgeschoond.
Nu wil ik op basis van dit verslag mijn 4e verslag weer verder uitbreiden. Deze code is nu aardig netjes gemaakt dus kan ik aan de slag met andere dingen zoals: het toevoegen van een showcase pagina of animaties.
Omdat ik zo veel nieuwe dingen had geleerd zag ik dat mijn 2e verslag nog niet heel netjes was gecodeerd en gestructureerd. Dit heb ik eerst opgelost. Daarna ben ik menu en de titels gaan stylen. Boven alle titels heb ik een subtitel gezet zodat het duidelijk is waar het over gaat. Bij elk project heb ik ook logo's van opdrachtgevers geplaats waarvoor ik bij dat werkproces heb gewerkt.
Mijn doel met dit verslag was ook om de navigatie duidelijk en makkelijk te maken. De homepage is dan ook meteen het menu en op andere pagina's is het menu de homepage. Zo kan je altijd de intro van het verslag lezen en kan je altijd terug naar het stageoverzicht.
https://css-tricks.com
https://www.w3schools.com
https://codepen.io
https://color.adobe.com
https://getbootstrap.com/docs/4.0

Dit begin ik zeker onder de knie te krijgen. Ik heb zelfs een aantal keer bij een klantgesprek de uitleg van de website naar de klant mogen doen. Ik gebruik Wordpress niet alleen veel meer, maar leer nu ook hoe je een HTML website in Wordpress zet.
Dit heb ik in het begin van deze periode bijvoorbeeld al gedaan. Ik deed dit dan samen met Vincent. Hij legde uit hoe alles in zijn werk ging en welke stappen ik hiervoor moest ondernemen. Ik lette goed op om ook meteen een stappenlijst voor mijzelf te maken. De eerstvolgende keer kon ik de stappenlijst gebruiken om het zelf te kunnen.
Aan het eind van mijn stageperiode zou het gaaf zijn om dit zelf zonder stappenlijst te kunnen. Maar natuurlijk is het nooit erg om er even op te spieken als ik het niet meer weet. Alles moet natuurlijk wel goed verlopen en niet verkeerd gaan.

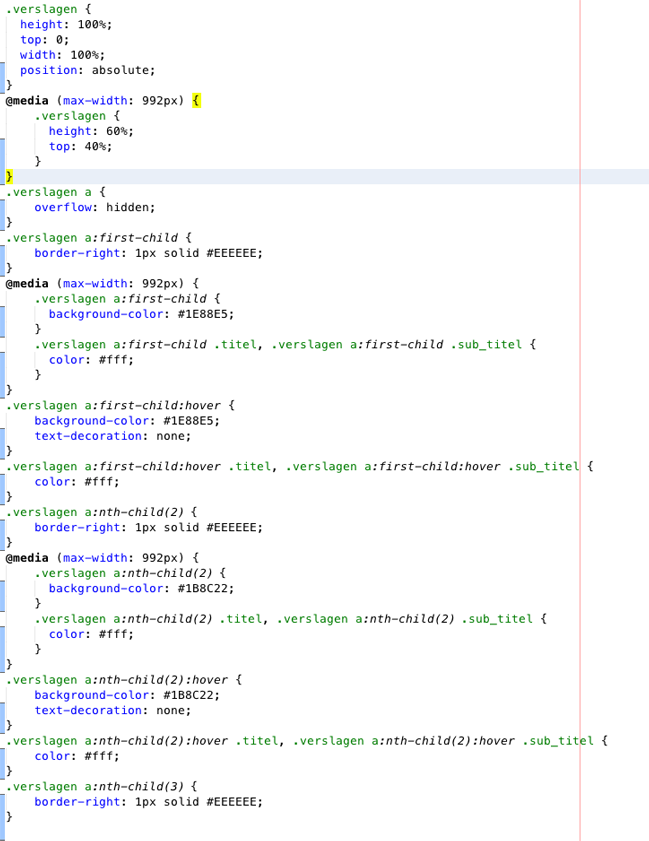
Deze periode ben ik alweer verder gekomen met Sass. Ik heb verschillende nieuwe dingen geleerd en gebruikt. Sass wordt gebruikt bij elke maatwerk website die opgebouwd moet worden in HTML.
Het mooiste voorbeeld is eigenlijk dit verslag zelf. Bij projecten tijdens mijn stage kon ik het mooi leren en goed toepassen zoals zij daar ook doen. Het leuke bij mijn eigen stageverslag is dat ik het echt helemaal zelf moet toepassen. Zo kan ik ook dingen proberen en gebruiken die ik niet zo snel zou doen.
Toen ik het begon te gebruiken met mijn tweede verslag wist ik nog niet goed hoe ik alles moest gebruiken en structureren. Nu ik er vaker mee gewerkt heb op stage heb ik het bij dit verslag veel gestructureerder, duidelijker en netter kunnen gebruiken.
Ook moet ik er nu niet meer aan denken om alleen CSS te moeten gebruiken. Dit had ik bij de vacaturepagina van Comm.On zelf. Omdat de site al een tijd geleden is gebouwd was er geen gebruik gemaakt van Sass. Hierdoor moest ik alles in CSS typen. Ik kan je melden dat Sass je een hele hoop lijnen aan code kan schelen.



Ik ben erg vooruit gegaan op het gebied van conceptontwikkeling. Ook ben ik dit deze periode meer gaan doen.
Meteen in het begin van de stageperiode kregen we de vraag om een campagne op te zetten voor een klant. Deze campagne was voor een openstaande vacature voor monteurs van zonnepanelen. Het concept dat wij hierbij hadden bedacht was één afbeelding met tekst erbij die dan op meerdere plekken gebruikt kon worden.
Dit kon gebruikt worden op billboards langs de weg, op websites in de vorm van banners en geanimeerd op borden. Doordat het een grappig beeld met tekst had en dit op verschillende plekken terug zou komen is dit elke keer weer herkenbaar.




Ik begin steeds handiger te worden met SourceTree. Tijdens mijn vorige stageperiode heb ik geleerd hoe ik met de basis om kan gaan, hoe ik commit, push en pull. De afgelopen tijd ben ik al wat dieper in SourceTree gedoken.
Deze periode heb ik voor het eerst zelf een project opgezet in Sourcetree. Voor Buitengewoon Bodegraven-Reeuwijk heb ik voor de bouw van de HTML dit moeten doen.
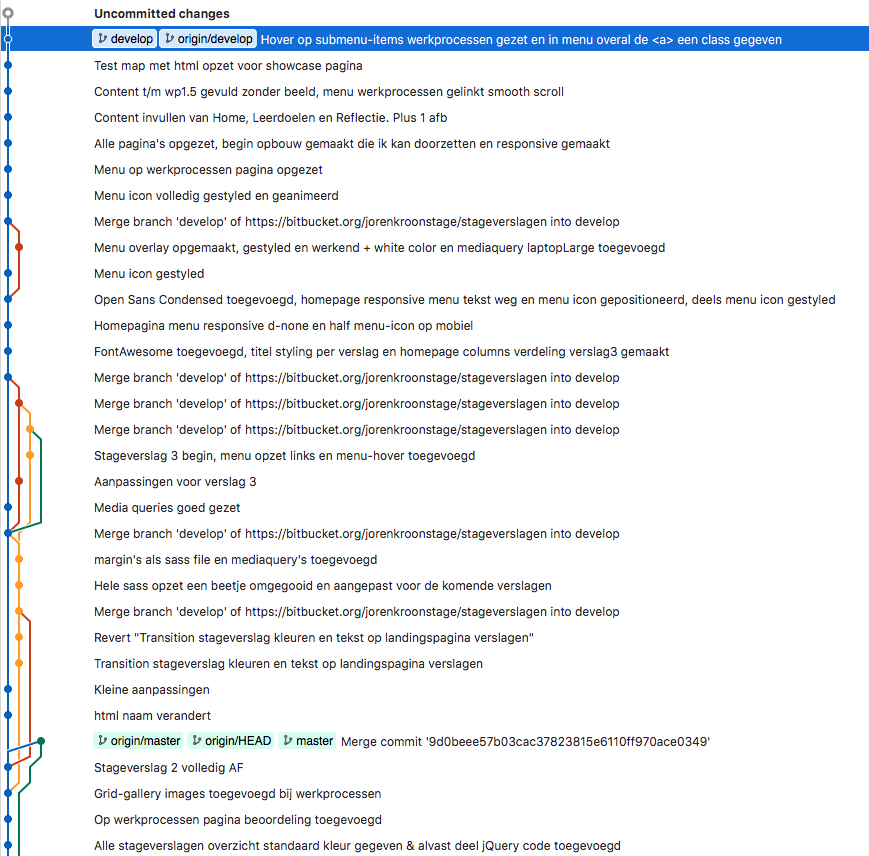
Ook heb ik voor mijn eigen stageverslag beter leren werken met branches. Met hulp van Coen snap ik het nu beter. We werken altijd in de develop branche en de master branche gebruiken voor de eerste (initial) commit. De master gebruiken we ook als we een versie verder gaan met een site. Dit heb ik samen met Coen bij mijn stageverslag zo gedaan. Ik bewerk dingen in de develop branche maar heb toen ik begon met verslag 3, mijn tweede verslag naar de main branche gepusht.
Tot nu toe heb ik het vooral samen gedaan met Coen en zijn uitleg, maar aan het eind zou ik het graag zelf netjes willen kunnen beheren.