Dit moet ik eigenlijk bij elke opdracht doen die ik uitvoer. Het is natuurlijk de bedoeling dat ik begrijp wat ik moet doen, voor wie en waarom. Zo vraag ik het, als het niet helemaal duidelijk is, aan Coen of een van mijn andere collega's.
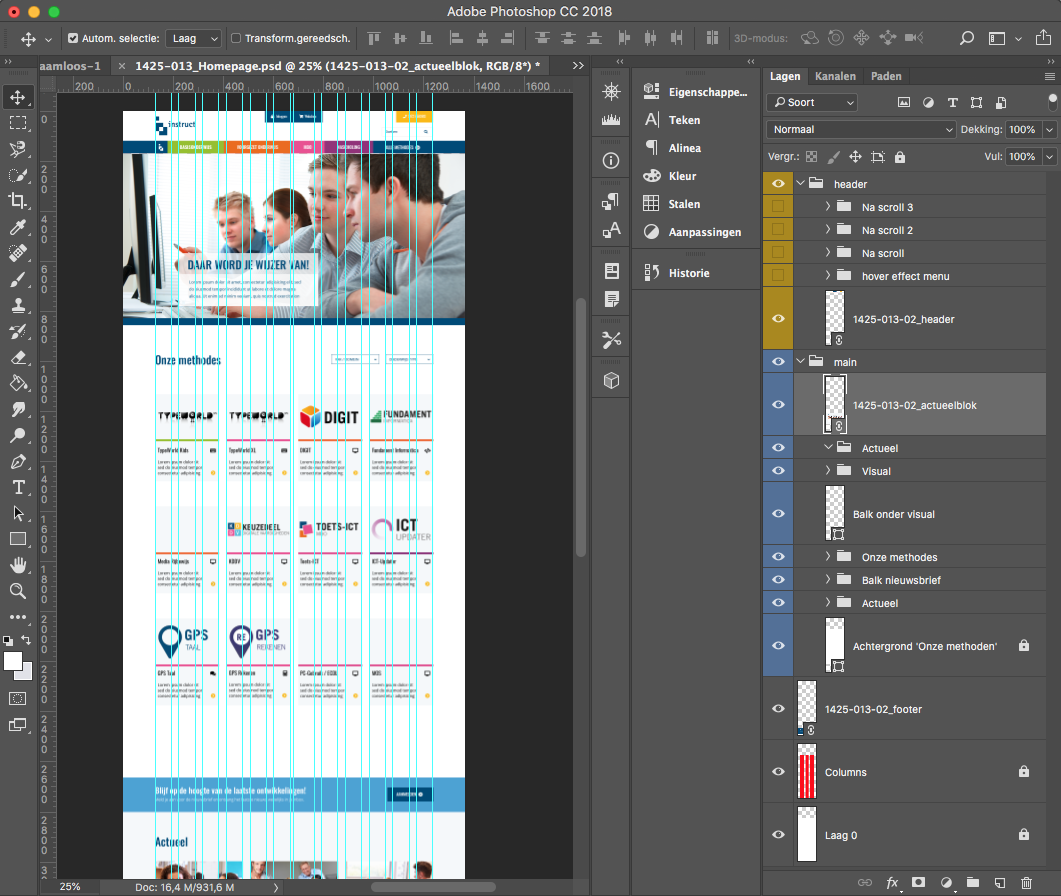
Voor Instruct heb ik de website wireframes en ontwerpen in Photoshop gemaakt. Hiervoor had Coen natuurlijk contact gehad met de opdrachtgever om duidelijk te weten te komen wat ze wilden. Hierna is hij met mij gaan zitten om te bespreken wat de opdrachtgever wilde. Hieruit heb ik opgemaakt wat er werd verwacht, en heb ik op basis hiervan nagedacht over de behoeften en wensen van de opdrachtgever en hoe wij dat waar konden gaan maken.
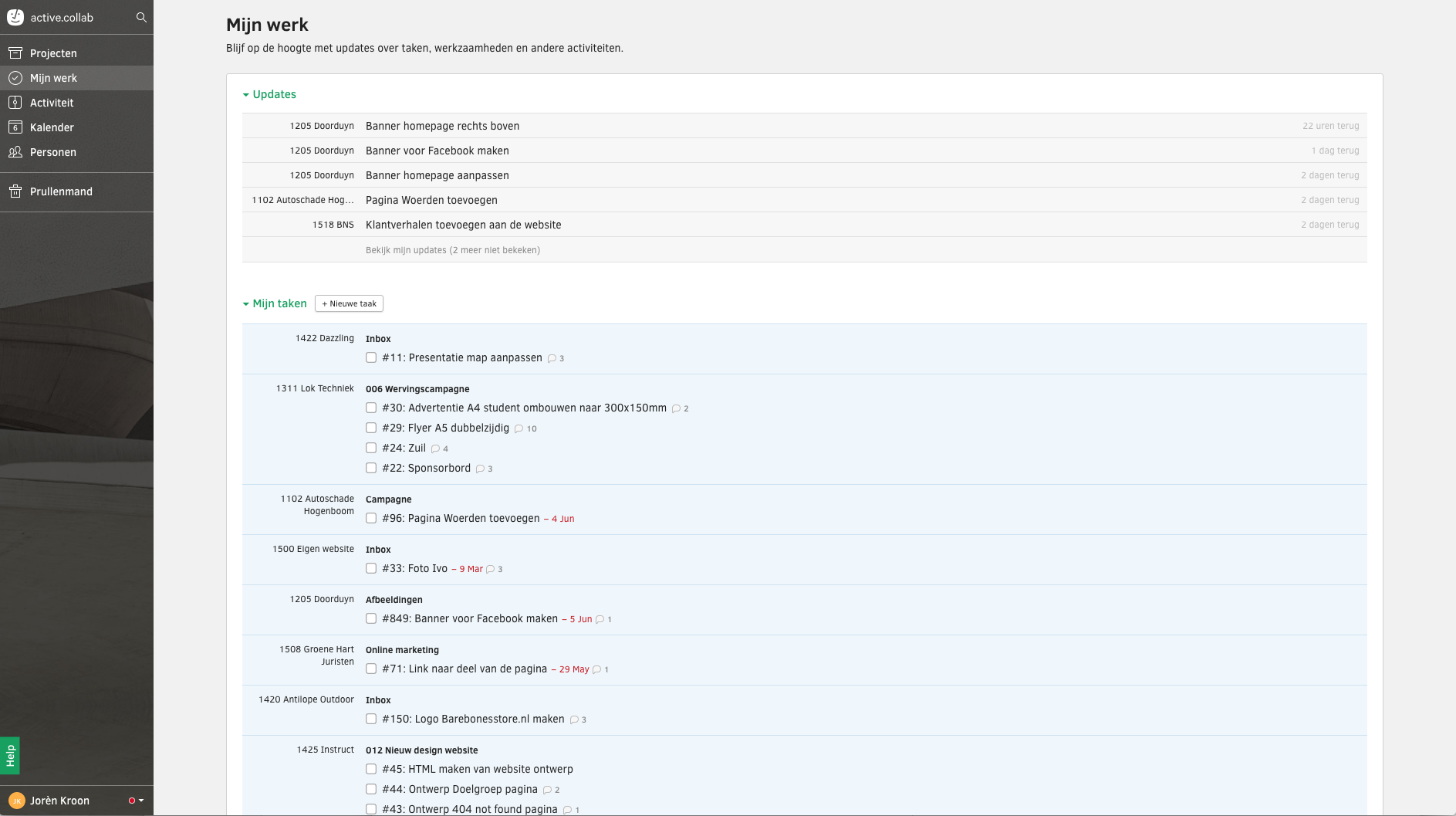
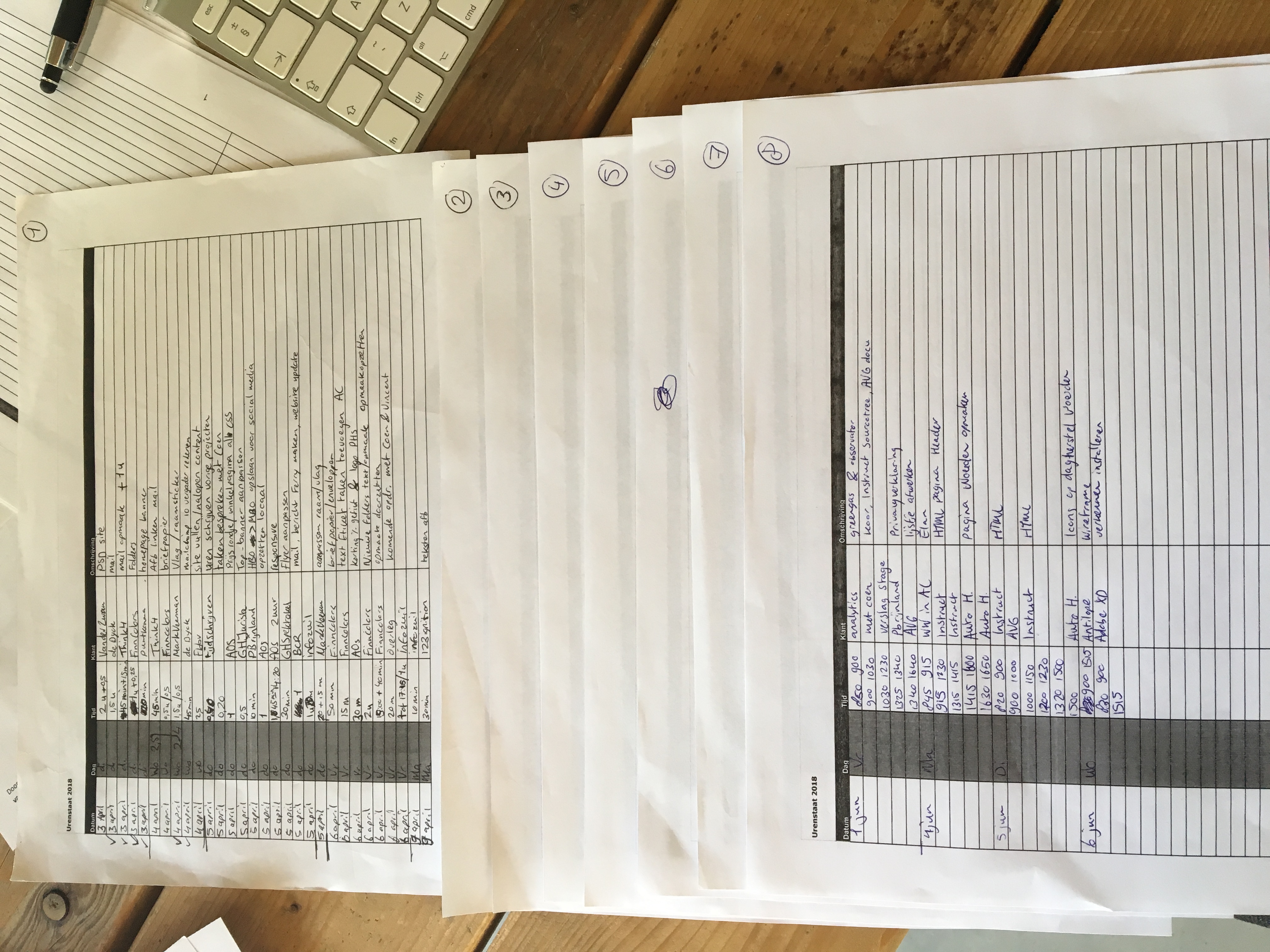
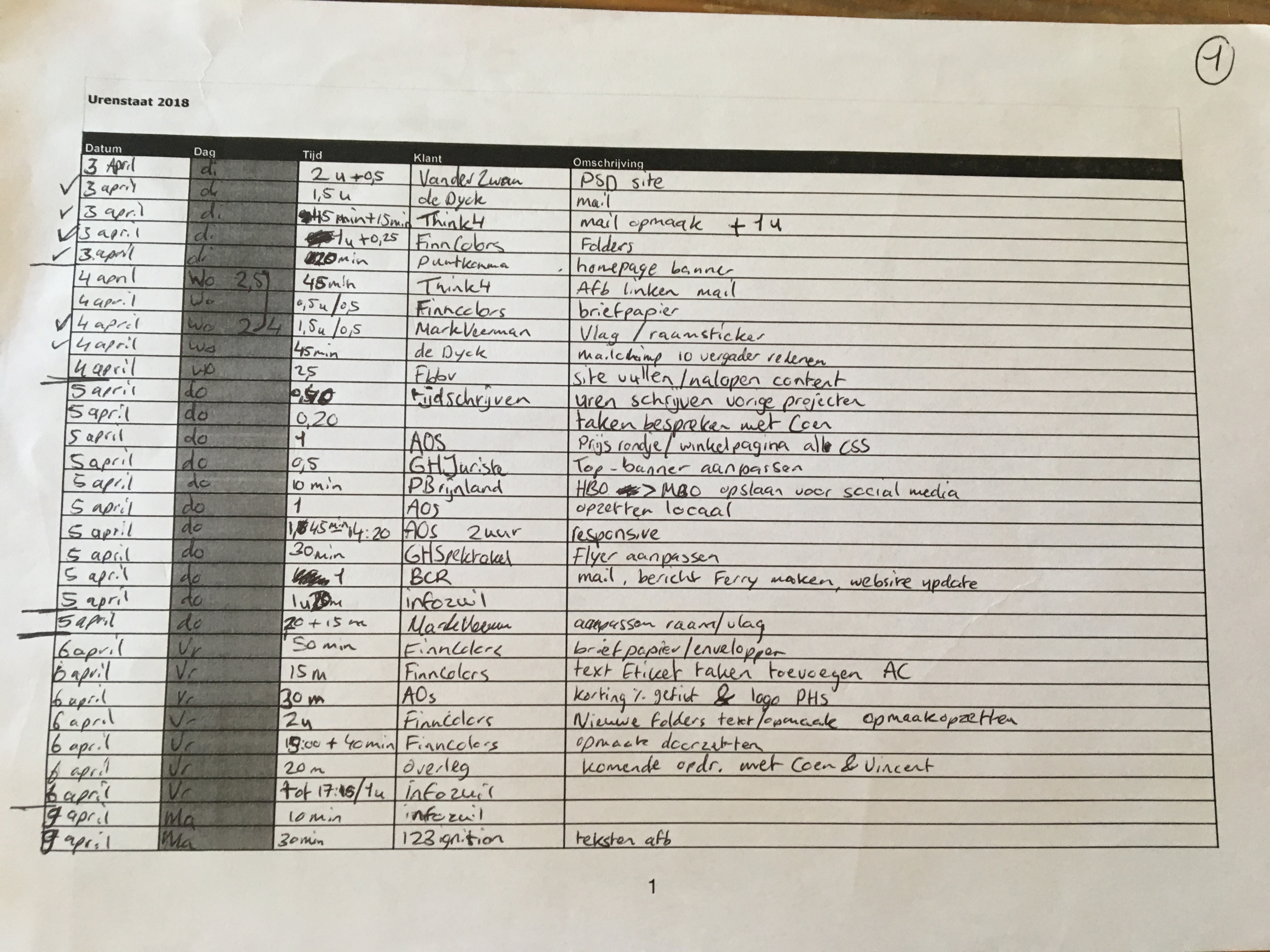
Een planning maken komt eigenlijk ook overal bij kijken. Het is altijd nodig om een samenvatting te maken van wat er voor de opdracht moet gebeuren en hoe je dit gaat doen. Dit kan natuurlijk gewoon in je hoofd zoals ik het vaak doe. Ik bedenk dan wat er allemaal precies moet gebeuren en wat ik het beste als eerst kan doen. Ook bedenk ik dus wat prioriteit heeft binnen een opdracht. Ik merk dat ik steeds beter wordt in plannen, door mijn ervaringen bij Comm.On. Zo houden wij hier al onze tijd bij in Active Collab, zoals ik heb uitgelegd in mijn eerste verslag. Op het begin moest ik hier vaak aan wennen en vergat ik het vaak, omdat ik dan gewoon overging naar de volgende opdracht zonder wat te noteren. Tegenwoordig hebben we ook een papiertje met ‘de urenstaat’ voor degene die dat handig vinden. Hierop kan ik de datum zetten met de opdrachten en klanten waarvoor ik werk en om mijn tijd bij te houden. Dit is makkelijk voor mij omdat ik meestal eerder snel even wat opschrijf en het dan later in Active Collab zet.
Naast dat het erg handig is voor het bedrijf om mijn uren bij te houden, is het voor mij erg handig om te zien aan welke projecten ik heb gewerkt, en wat ik precies wanneer heb gedaan. Ik krijg op deze manier ook inzicht in de tijd die verschillende dingen in beslag nemen. Zo maak ik van al deze papiertjes een soort boekje wat ik gebruik als een soort logboek. Hierin kijk ik dan bijvoorbeeld terug als ik mijn uren voor mijn stagemap moet invullen of voor mijn stageverslag.
Ieder heeft zo zijn eigen manier om een soort planning te maken voor zichzelf. Ik heb een kladblok naast me waar ik vaak alle opdrachten opschrijf zodat ik het naast me heb liggen en ik het ook kan afvinken voor mijzelf. Hierop maak ik ook vaak een lijstje, met wat er allemaal ligt en wat er allemaal gaat komen qua opdrachten, als overzicht voor Coen en mijzelf natuurlijk. Vaak geeft hij dan aan wat prioriteit heeft en wat minder.
Een mooi voorbeeld was bij de opdracht voor de brochure van Rens de Bruijn. Hier heb ik in totaal ongeveer 45 uur aan besteed, maar Coen heeft 30 uur gefactureerd. Dit omdat ik een stagiair ben en tijdens het project wat langer over bepaalde dingen deed omdat het nieuw was voor mij.
Tegenwoordig geeft Coen steeds meer aan hoe lang hij voor bepaalde opdrachten rekent, voor mij, en voor een beroepsbeoefenaar. Zo kan ik kijken hoe lang ik erover doe, hoeveel het nog scheelt en op welk niveau ik dus met bepaalde dingen zit.
Ik merk zelf dat ik in het begin en voor mijn stage bij het ontwerpen van dingen gewoon iets moois probeerde te maken. Nu ik hier wat langer stage loop focus ik tijdens het ontwerpen niet alleen erop of het er mooi uitkomt, maar ook of het functioneel en dus nuttig is. Ik ben veel meer stil gaan staan bij mijn ontwerpen en gaan denken wat nou echt de doelstelling ervan is en hier meer rekening mee gaan houden.
Voor Instruct heb ik na het zitten en krijgen van updates van Coen een concept ontwikkeld voor de website pagina’s. De eerste ontwerpen heb ik zelf gemaakt op basis van de informatie die ik had gehad over de opdrachtgever. Zo dacht ik al echt na over welke keuzes ik waarom maakte zodat ik deze daarna ook kon toelichten aan Coen. Bij het maken van het concept heb ik ook gekeken naar een concurrent, Malmberg, van Instruct. Zij hadden namelijk een aantal mooie en handige elementen in hun website zitten, waar ik dan het concept had overgenomen en helemaal naar de vormgeving van Instruct heb gerestyled.
Ook heb ik een concept opgezet voor de brochure die ik heb gemaakt voor Rens de Bruijn. Zij wilden drie verschillende categorie machines in de brochure weergeven, waarvan de categorie meerdere machines bevatte. Het was dus een beetje puzzelen hoeveel machines er op een pagina zouden komen, hoeveel pagina’s er zouden komen en hoe deze ingedeeld werden. Op basis van de schetsen heb ik een voorstel opgemaakt en hebben we dit laten zien bij Rens de Bruijn.
Deze periode heb ik gemerkt dat ik echt een perfectionist ben. Zo doe ik af en toe ergens wat langer over, omdat ik dan wil dat echt elk stukje goed staat en dat elk detail en elke pixel goed staat. Bij het ontwerpen is dit natuurlijk niet altijd nodig maar als het eenmaal opgeleverd moet worden is het wel erg belangrijk.
Met de behoefte en wensen van Instruct ben ik aan de slag gegaan om ontwerpen te maken voor verschillende pagina’s op basis van de wireframes. Na de eerste voorstellen kreeg ik dan feedback om te verwerken.Van de meeste feedback leerde ik weer ,omdat ik dan begreep hoe zij het zouden willen hebben.
Voor Rens de Bruijn heb ik een brochure gemaakt. Deze heb ik vanaf nul moeten maken. Ik heb grotendeels zelfstandig het ontwerp hiervoor gemaakt. Ook ben ik samen met Coen langs Rens de Bruijn geweest om het over de opmaak van de brochure te hebben. Voor het ontwerp wilden ze iets dat er anders uitzag op elke pagina, maar wel telkens herkenbare kleuren en elementen. Zo heb ik elke keer afbeeldingen van het product met daarbij een vlak met de titel en korte inhoud, en een rondje dat het vlak overloopt met specificaties. Op deze manier zie je welke specificaties bij welk product horen.
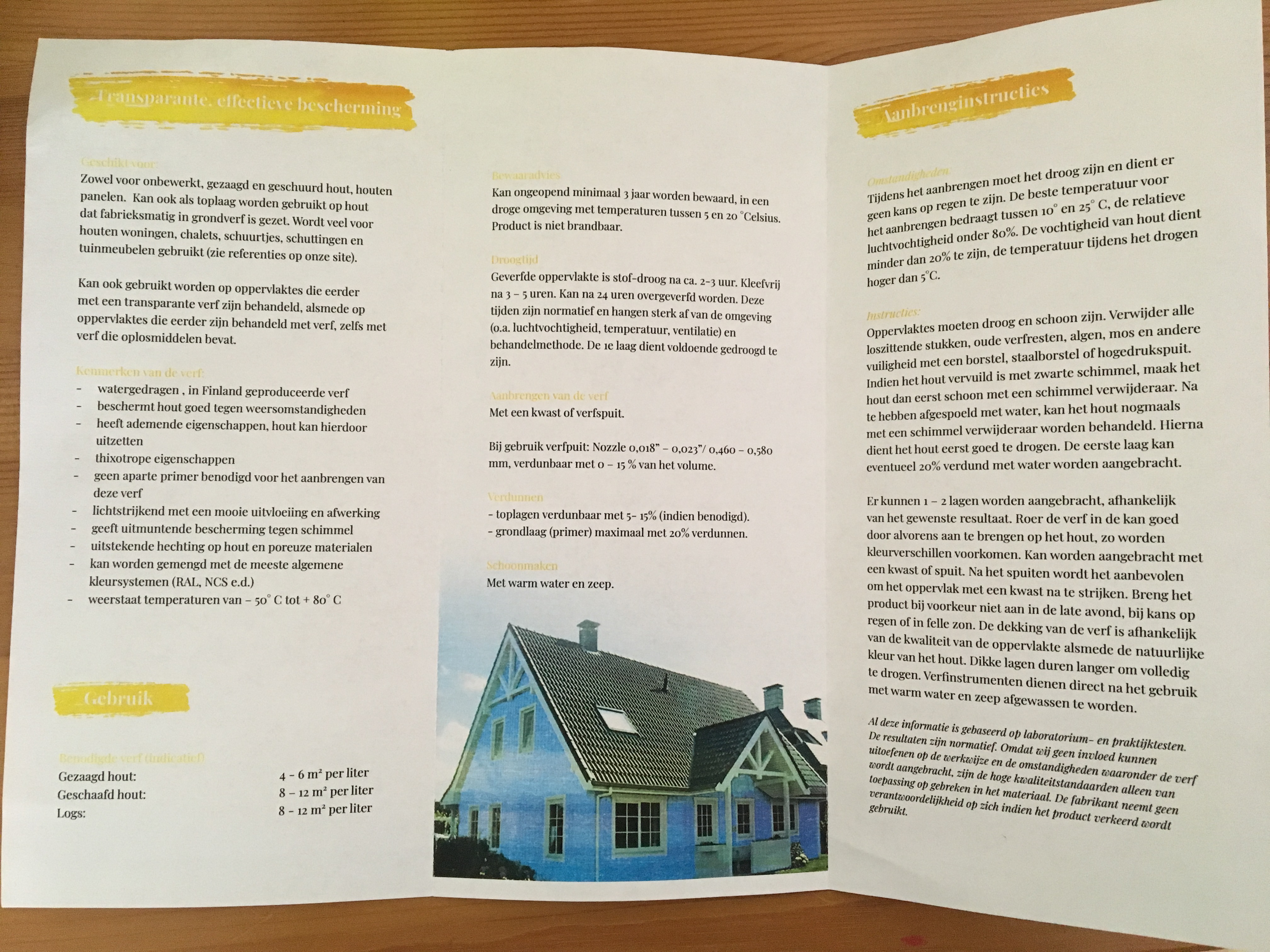
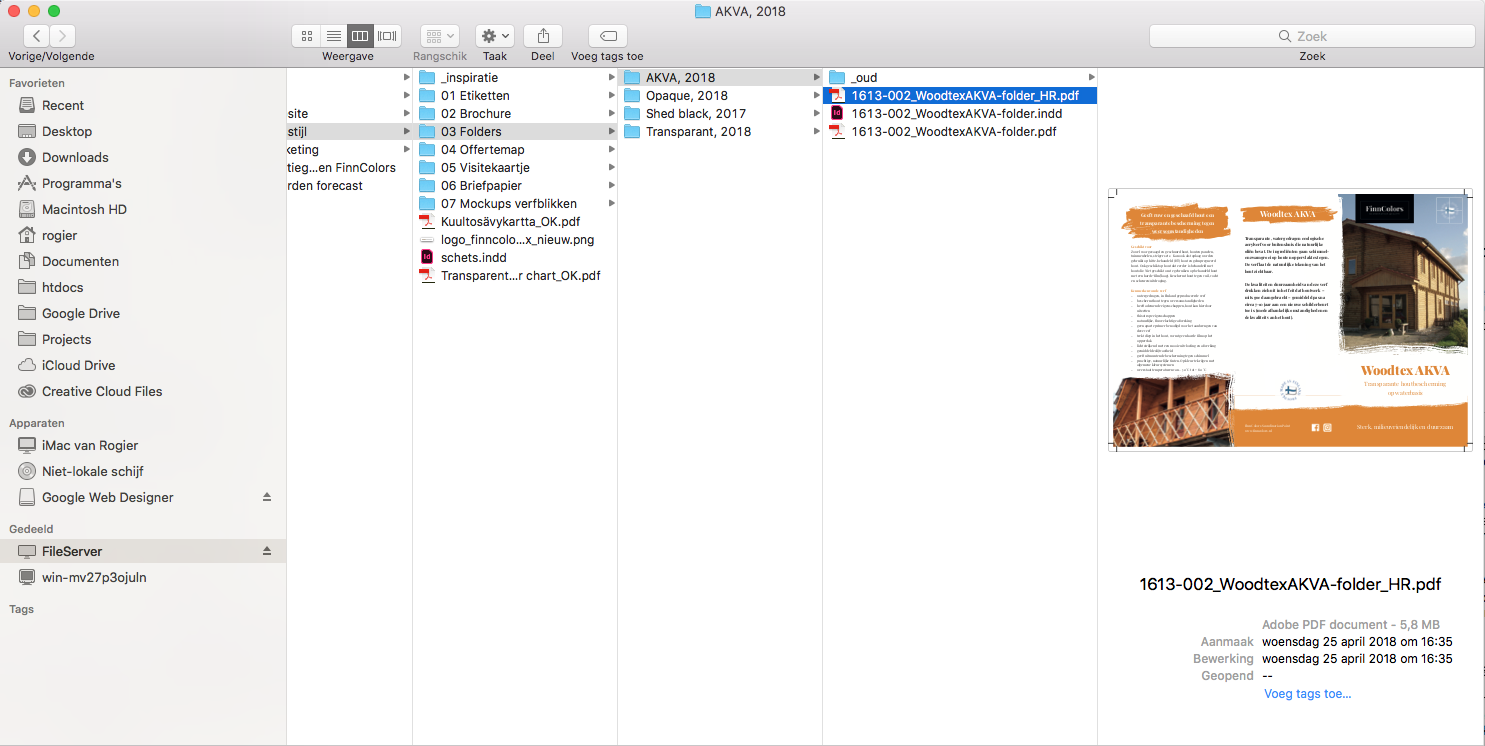
Finncolors is een bedrijf waarvoor ik folders heb ontworpen. Per folder ging het over een verf die zij verkopen. In de folder moest veelinformatie over de verf verwerkt worden. Eerst heb ik gekeken naar de huisstijl die wij hanteren voor de ontwerpen van Finncolors. Op basis hiervan ben ik ontwerpen gaan maken voor een 3-luik folder. Met de vormgeving en huisstijl van Finncolors heb ik uiteindelijk een mooi ontwerp neer kunnen zetten waar de opdrachtgever erg blij mee is.
Het presenteren gebeurt eigenlijk bij elke opdracht bijna onbewust. Het gebeurt bij mij meestal in de vorm van toelichten van gemaakte keuzes.
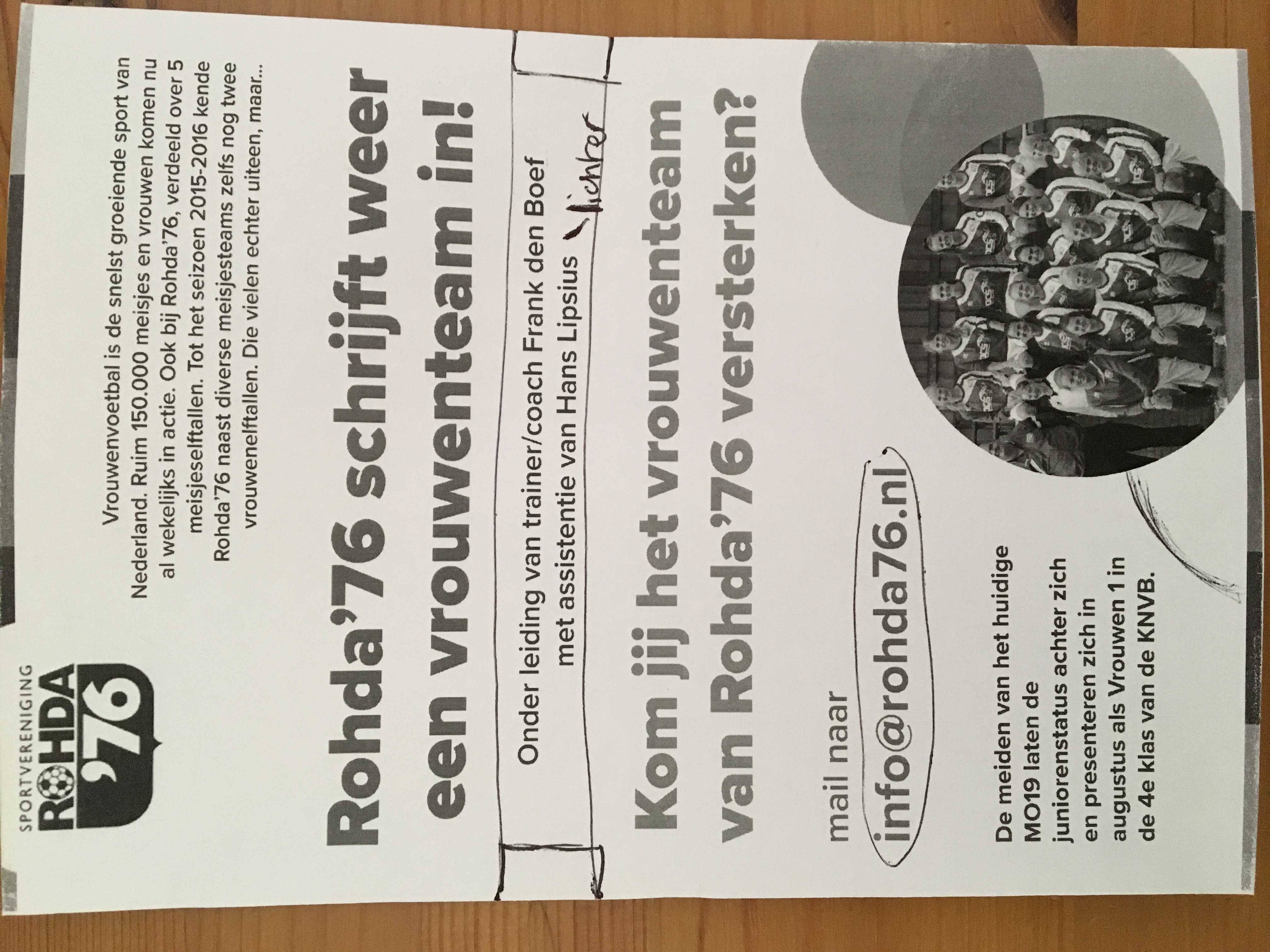
Voor Rohda ‘76 heb ik flyers ontworpen. Hiervoor kwam de klant langs om samen te kijken naar het ontwerp en de inhoud van de flyer. Ik heb het ontwerp van de flyer toen gepresenteerd en uitgelegd waarom ik bepaalde keuzes heb gemaakt. Hierna hebben we nog wat toegevoegd aan de flyer en was de opdrachtgever er erg blij mee. We hebben de flyer zelfs, tijdens het bezoek van de opdrachtgever, meteen opgestuurd naar de drukker.
Voor Instruct heb ik de eerste ontwerpen moeten presenteren aan Coen. Ik heb toegelicht waarom ik voor bepaalde keuzes ben gegaan en heb af en toe meerdere ontwerpen van dingen gemaakt. Deze ontwerpen gingen via Coen naar de opdrachtgever. Hij kreeg hier dan feedback op die hij vervolgens doorstuurde naar mij en zo ben ik met die feedback de ontwerpen weer gaan verbeteren. Na deze aanpassingen heb ik het verbeterde ontwerp weer gepresenteerd aan Coen.
Voor elke opdracht moet je nalopen of alle bestanden kloppen. Zo heb ik moeten kijken naar de grootte van afbeeldingen en of afbeeldingen geschiktwaren voor webgebruik. Hiervoor heb ik in Photoshop een automatische batch aangemaakt. Dit houdt in dat ik alleen een mapje met afbeeldingen hoef te kiezen. Ik heb gezorgd dat de afbeeldingen in dit mapje dan bewerkt worden naar webformaat en -kwaliteit. Na het kiezen van het mapje hoef ik nietsmeer te doen, alleen te wachten tot Photoshop klaar is met de batch. Omdat dit automatisch gaat kan ik, terwijl Photoshop hiermee bezig is, aan iets anders werken. Ook heb ik moeten checken of afbeeldingen na aanlevering wel de goede kwaliteit hadden om bijvoorbeeld op een poster, flyer of banner te kunnen gebruiken.
Tijdens het maken van de ontwerpen voor Instruct heb ik in Photoshop voor het eerst gewerkt met gekoppelde slimme objecten. Dit zijn Photoshop bestanden die je in een ander Photoshop bestand plaatst waar je aan werkt. Het was erg handig om dit te doen, omdat ik meerdere pagina’s moest ontwerpen waar wel telkens de header en footer in terug kwamen. Deze heb ik dan ook ingevoegd als gekoppeld slim object. Zo heb ik de header en footer in een apart bestand en als ik deze hierin aanpas worden ze op elke pagina aangepast.
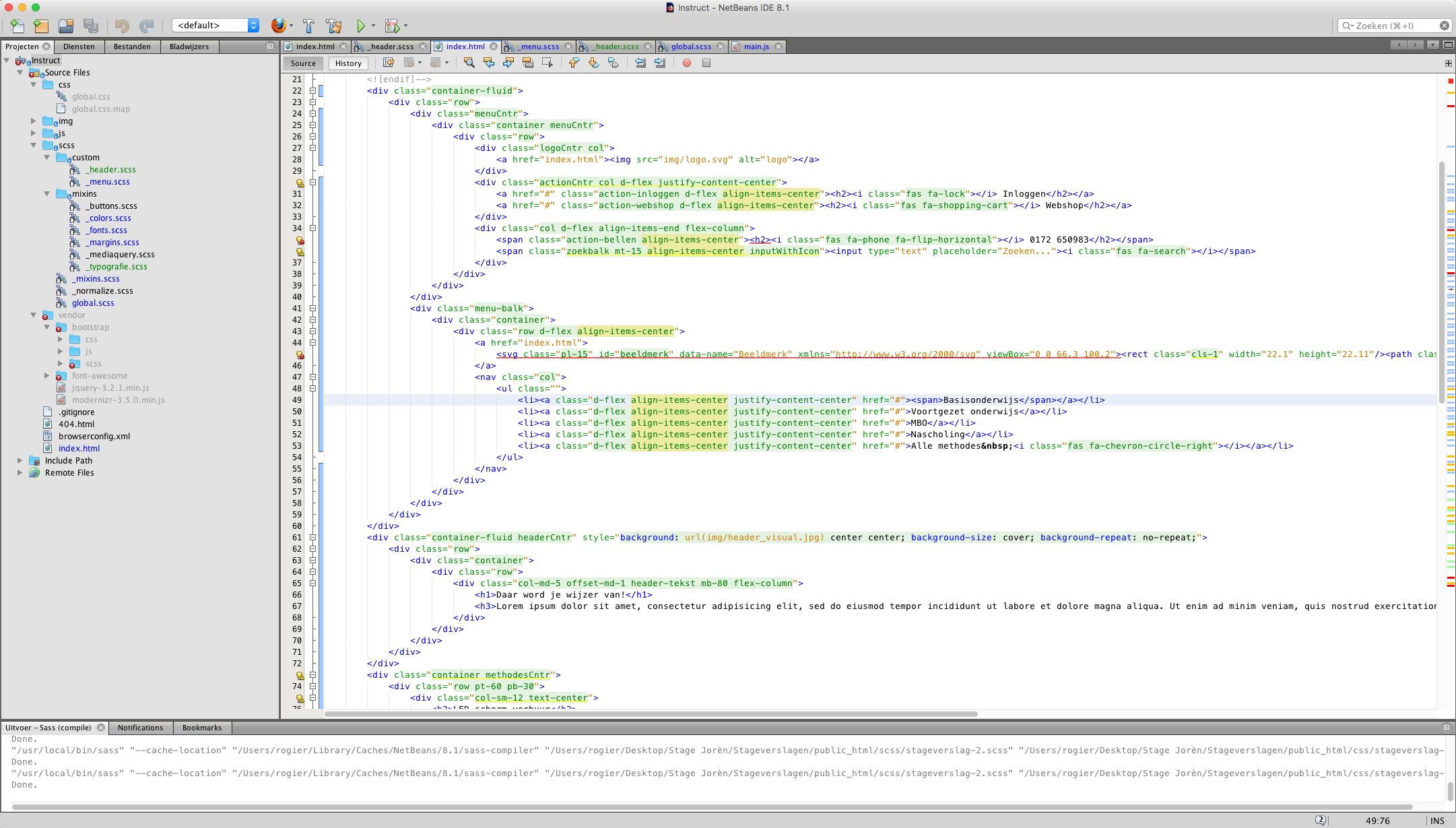
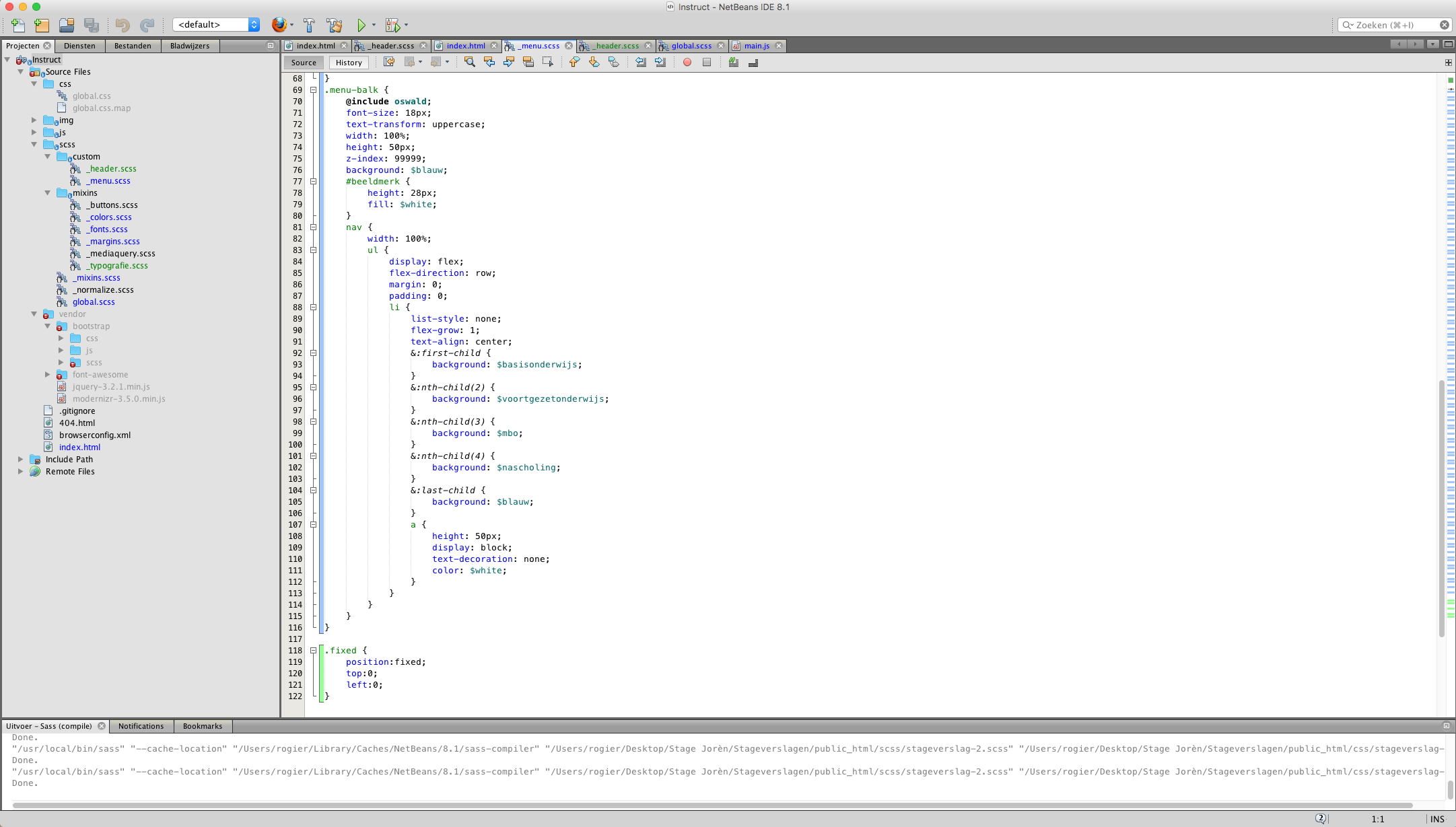
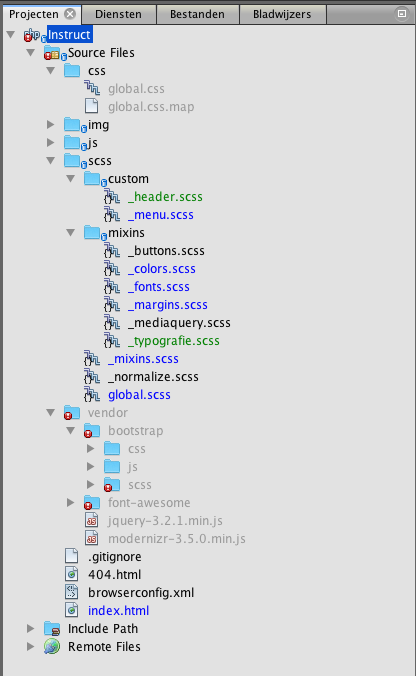
Afgelopen weken ben ik begonnen met dit ontwerp voor Instruct te realiseren in HTML in combinatie met Bootstrap en Sass. Hiervoor was een basis mappen opzet om mee te beginnen. Zo staat alles al in de goede mappen en linkt alles goed met elkaar. Als ik dan iets moet toevoegen kan ik ook kijken hoe andere (basis) bestanden met elkaar zijn gelinkt.
Ik heb meerdere vormen van media-uitingen gemaakt deze periode, zoals flyers en folders en vaak heb ik aanpassingen aan websites moeten doen. De afgelopen weken ben ik ook zelfstandig begonnen met het ontwerp voor de website van Instruct. Dit ben ik aan het realiseren met HTML, Sass en Bootstrap. Dit is heel erg leerzaam.e De structuur van de website vanuit het niets op te bouwen met Bootstrap en Sass.
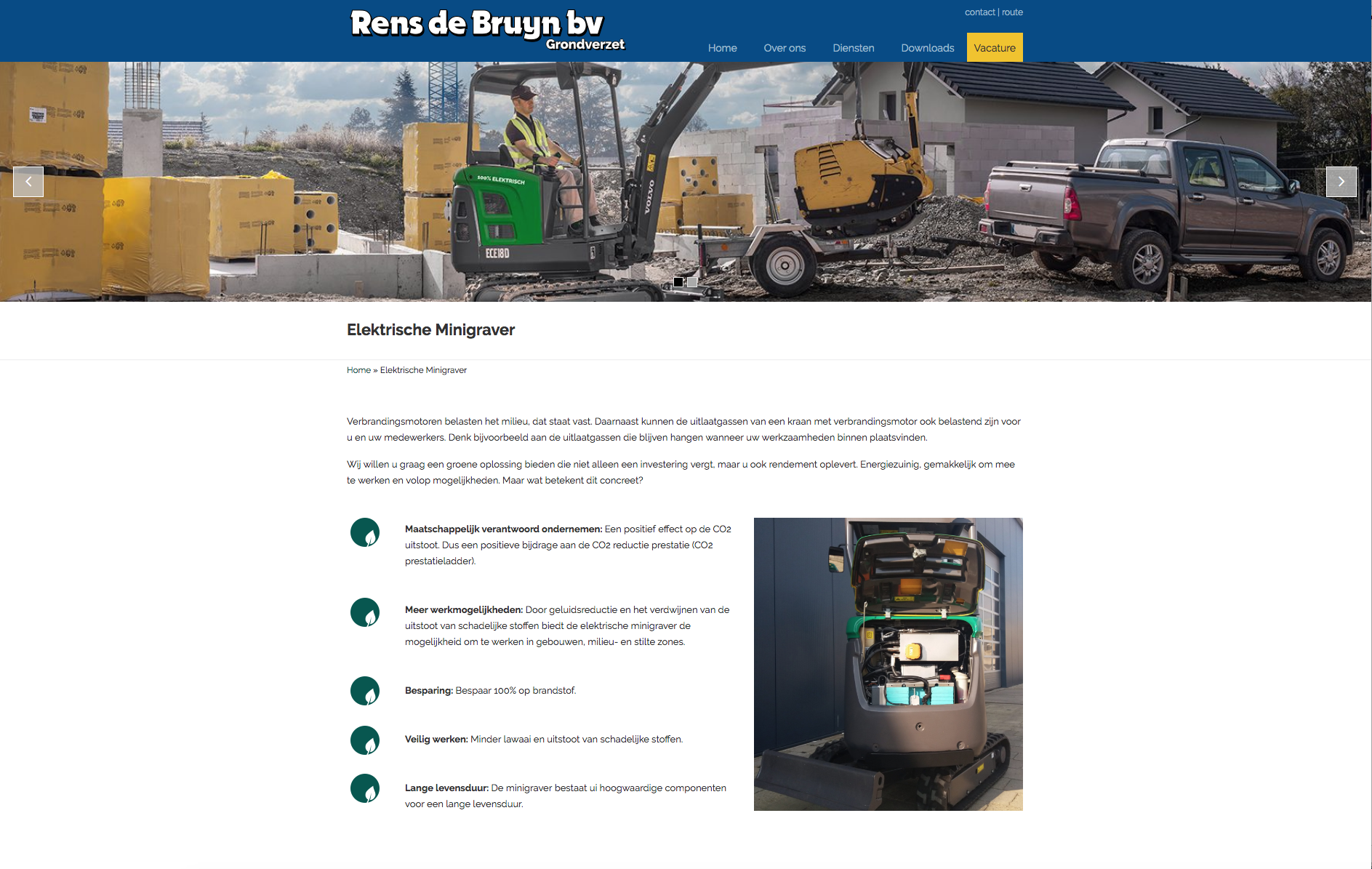
Voor Rens de Bruijn heb ik de hele brochure vormgegeven. In deze brochure stonden ook een aantal pagina’s over een elektrische minigraver. Hiervoor heb ik op hun website ook een nieuwe Wordpress pagina aangemaakt en vormgegeven.
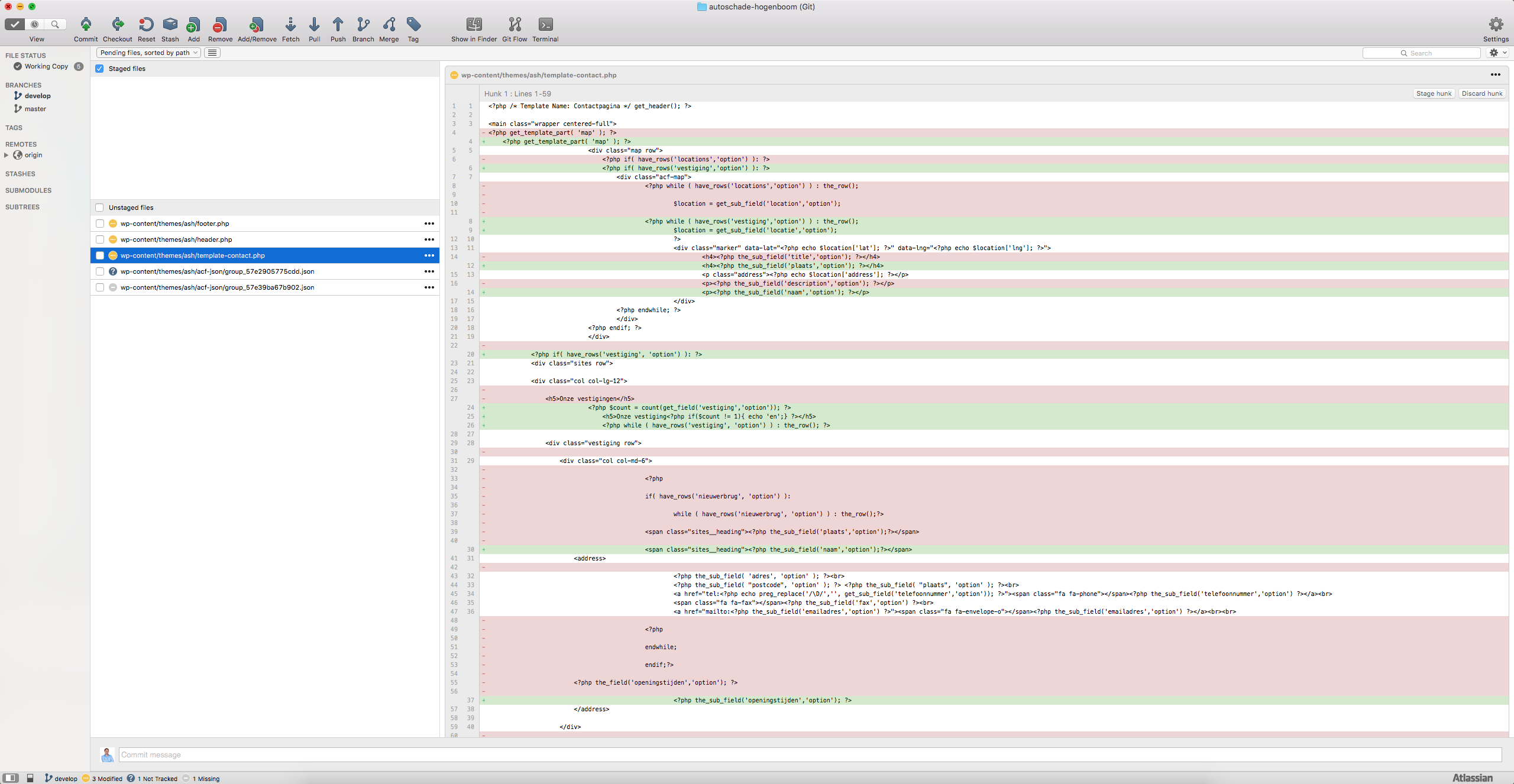
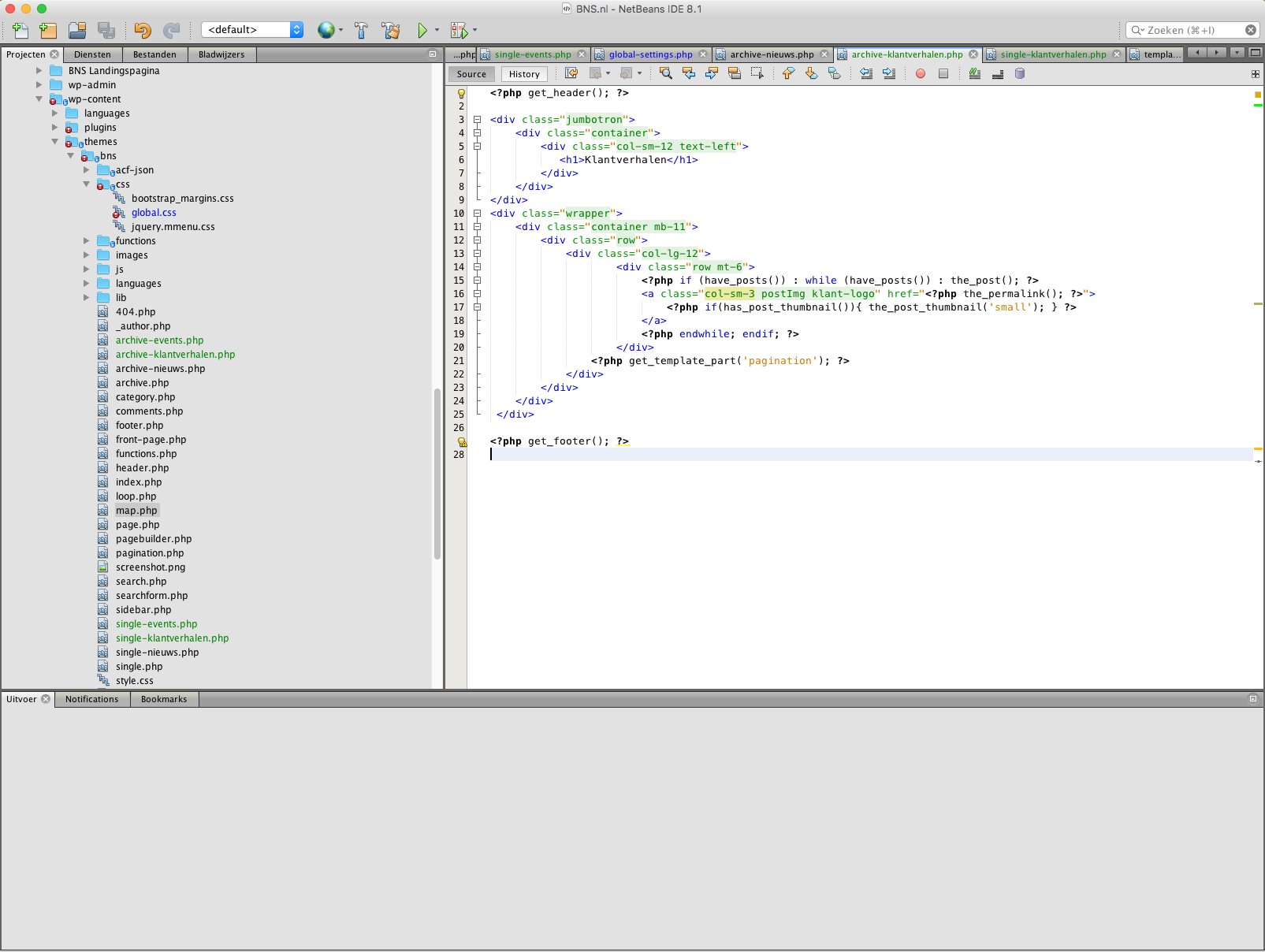
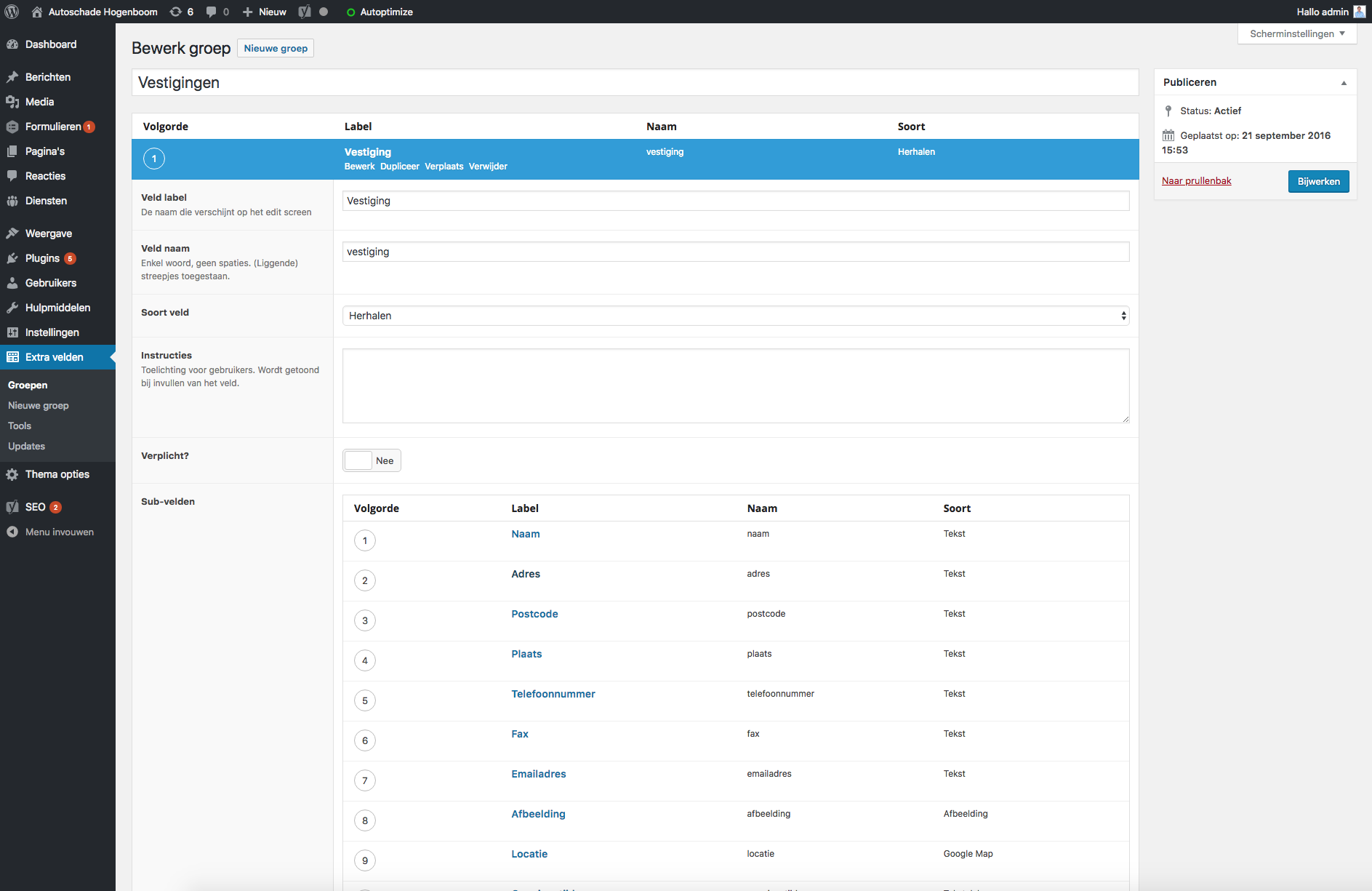
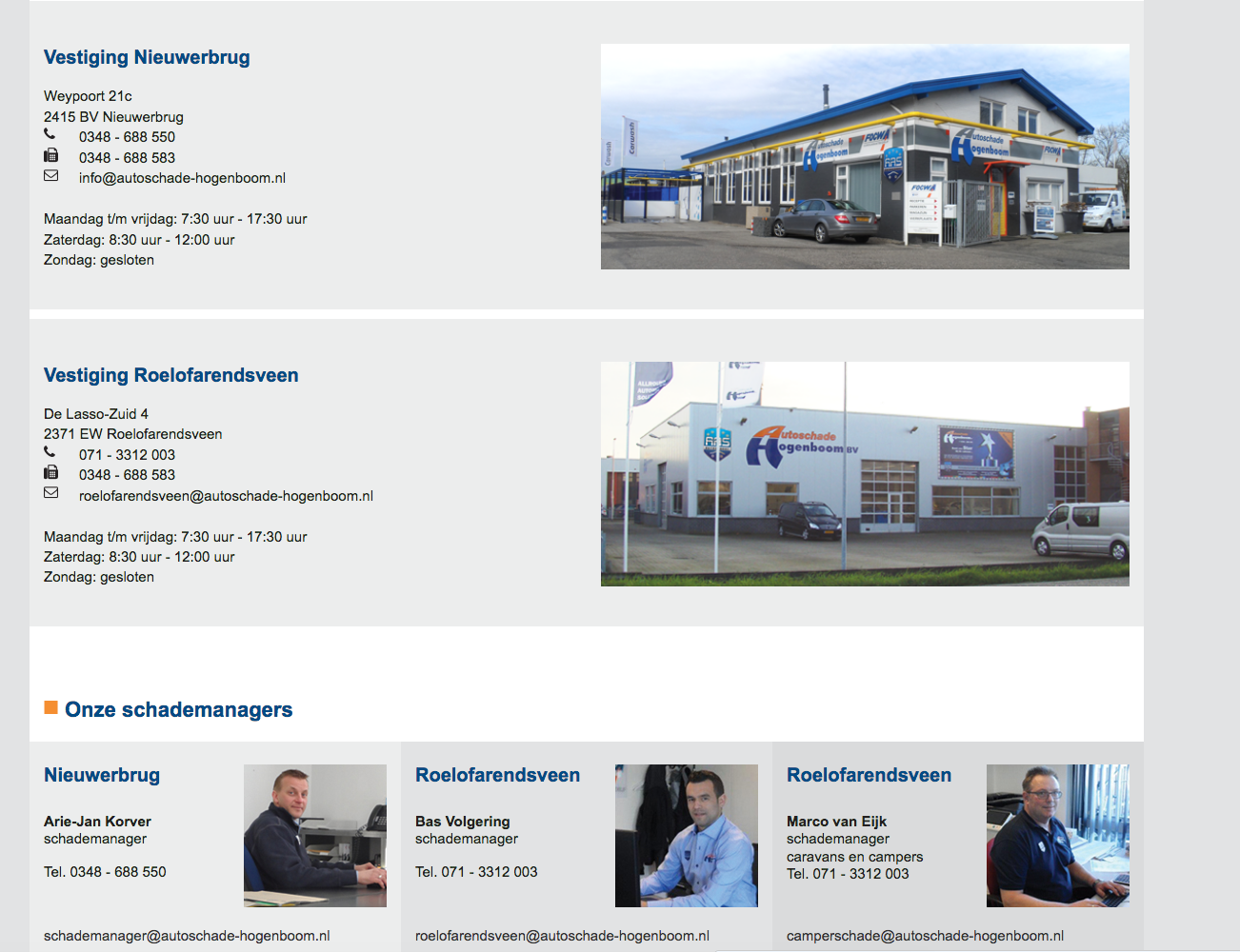
Autoschade Hogenboom heeft twee websites, Autoschade zelf en Camper- en Caravan schade Hogenboom. Dit zijn twee aparte sites, maar het thema is helemaal hetzelfde. De twee sites zien er dus vergelijkbaar uit, alleen staat er andere content in. Er waren twee vestigingen aangemaakt, maar op Camper- en Caravanschade moest er één verwijderd worden. Zodra je deze op de één van de twee sites verwijderde bleef er een deel staan. Samen met Coen hebben ik zitten kijken en heeft hij laten zien hoe ik het moest oplossen en hoe de structuur van code in elkaar zit. Omdat het niet handig opgebouwd was heb ik met Advanced Custom Fields (ACF) een nieuwe optie gemaakt om een vestiging toe te voegen. Hier kwam ook meteen php code bij kijken. Dit was omdat je in Wordpress een invulveld aanmaakt wat iemand in een pagina dan kan invullen. Maar de content die ingevuld wordt moet natuurlijk wel goed opgemaakt worden weergegeven op de site.
Je kan nu op de pagina een vestiging toevoegen en deze wordt dan met alle informatie zichtbaar op de website. Vul je meerdere vestigingen in dan verandert het kopje ‘Onze vestiging’ naar meervoud: ‘Onze vestigingen’. Dit heb ik ook in de code aan moeten passen. Ook heb ik hetzelfde gedaan voor het stukje met schademanagers.
Zoals gezegd ben ik best perfectionistisch en is dit meestal geen probleem voor mij. Dit werkproces gaat mij dan ook altijd wel erg goed af. Ik check alles meestal dubbel voordat ik het opsla, upload of verstuur.
Voor de brochure van Rens de Bruijn heb ik alle afbeeldingen in het bestand na moeten lopen om te checken of ze van goede kwaliteit waren. Als dit niet zo was heb ik ze opgeblazen naar 300dpi in Photoshop, zodat ze er mooi uit komen te zien als de brochure gedrukt wordt.
Tijdens het opleveren bij de drukker was Coen op vakantie. Ik heb dus zelf de bestanden na moeten lopen en uiteindelijk ook op moeten sturen naar de opdrachtgever. Hierin ging eerst nog iets mis. Ik had het bestand als spreadsheet opgestuurd terwijl hij het nodig had als losse pagina’s. Doordat ik rechtstreeks contact had heb ik hem meteen de losse pagina’s opgestuurd.
Bij het aanpassen van websites wordt gebruik gemaakt van Sourcetree Git. Voordat we de bestanden online zetten pushen we het eerst in Sourcetree, zodat iedereen jou aanpassingen kan pullen en zo hetzelfde bestand heeft.
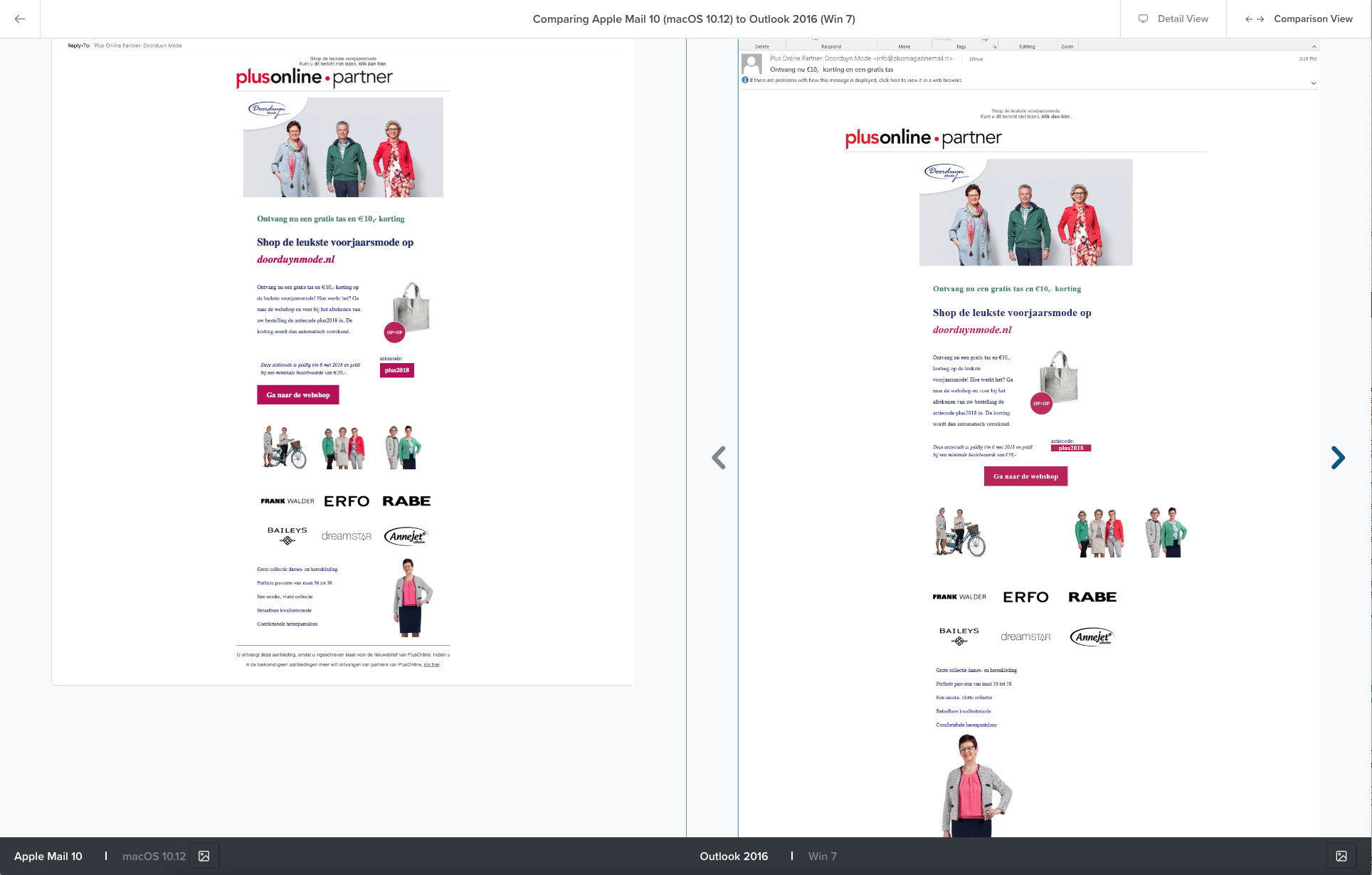
Voor Doorduyn heb ik ook een mailing moeten ontwerpen en maken. Dit heb ik gedaan met een template die wij hebben gekocht. Hierin heb ik het ontwerp van de mailing gezet, maar toen het verstuurd was bleek dat de mail niet goed zichtbaar was voor mensen met een windows. Eerst wist ik niet goed hoe het kwam, maar toen bleek het een code te zijn die speciaal voor Windows was en niet goed afgesloten was in het bestand. Dit heb ik opgelost en de mail verstuurd.
Ook heb ik bestanden klaar moeten maken om op te sturen naar de klant. Wij noemen dit HR en zetten dat dan ook aan het eind van de bestandsnaam als hij klaar is om opgeleverd te worden. Hiervoor worden alle afbeeldingen nagelopen of alle tekst in goed formaat en lettertype staat. Zo heb ik voor Finncolors en Loktechniek alle folders en flyers die ik heb gemaakt ook in HR uitgewerkt. In dit geval heb ik ze klaargemaakt om naar de drukker te sturen. Dit betekent dat ik alles heb nagelopen en dat ik het bestand een afloopgebied heb gegeven met snijtekens.
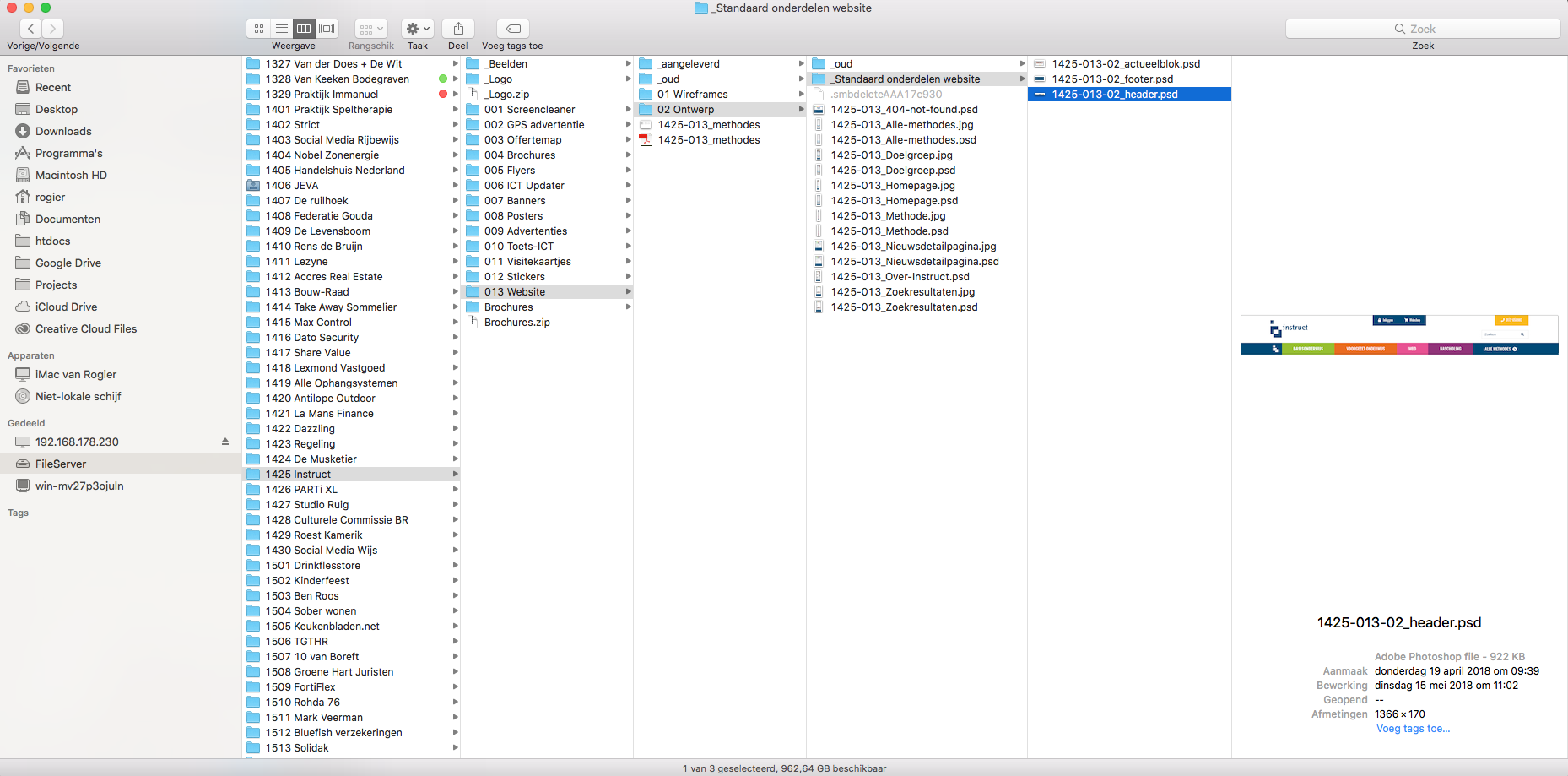
Bij Comm.On slaan wij bestanden heel duidelijk op. Elk project heeft een nummer en binnen dit project worden er mapjes gemaakt van verschillende opdrachten. In deze mapjes krijgen de namen van bestanden eerst dezelfde naam als het project met daarachter het nummer van de opdracht en dan wat het inhoudt. En natuurlijk doen we dit allemaal op de server zodat iedereen binnen Comm.On erbij kan en het niet zomaar verloren gaat. Ik houd mijzelf ook zeker aan de manier van opslaan, omdat het erg belangrijk en handig is. Ik denk er zelfs over om deze structuur ook op mijn macbook te gebruiken.
Ik de taak op mij gekregen om alle wachtwoorden te verhuizen van onze server naar Active Collab. Op deze manier is het makkelijker te vinden, omdat je meestal al in het project zit binnen Active Collab als je ergens aan werkt en hier dan meteen de wachtwoorden te vinden zijn. Hierdoor kan je straks ook alleen bij de wachtwoorden als je wordt toegewezen aan het project.
Omdat de wetgeving van de AVG ingaat heb ik voor een aantal websites SSL moeten configureren. Hiervoor moest ik een stappenplan doorlopen om het helemaal goed te laten werken. Voordat ik aanpassingen aan websites ging maken heb ik dan ook backups ervan gemaakt. Als er dan iets mis gaat kun je altijd nog de backup terugzetten. Ook heb ik dit een aantal keer gedaan als ik grotere aanpassingen moest doen aan websites.