Om problemen te voorkomen bij het aanpassen van websites doen we dit op lokale omgevingen. Als er tijdens het testen iets mis gaat kun je rechts onderin de browser zien om welke pagina het gaat, en welke je dus zou moeten bewerken.
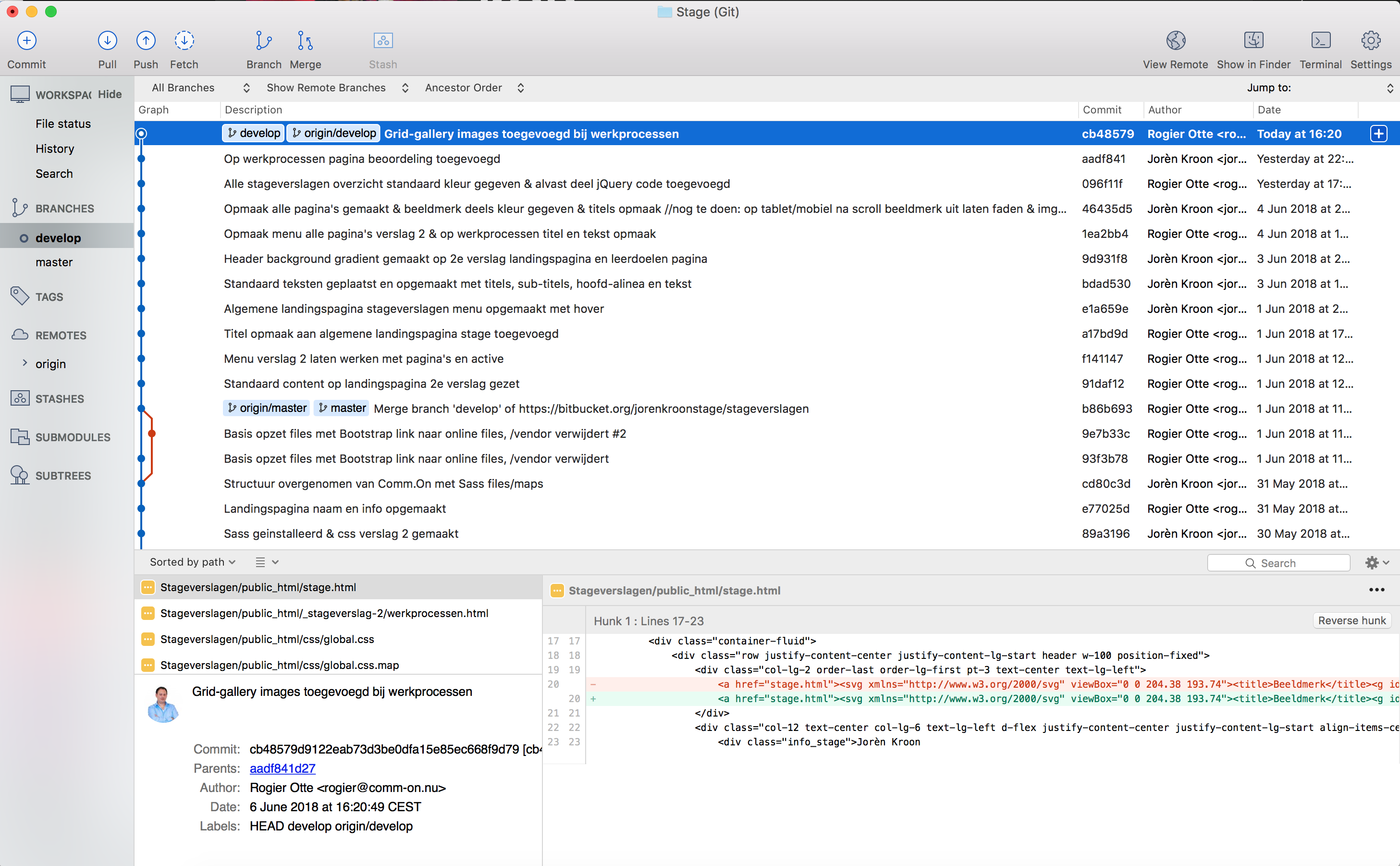
Je kan je aanpassingen eerst lokaal testen en pas als alles goed is en werkt push je het in Sourcetree Git zodat de anderen die aan het project werken jouw aanpassingen ook zien. Wanneer je dit hebt gedaan kan je de gemaakte aanpassingen online te zetten. Als er dan bij het live zetten nog iets mis gaat kun je in Sourcetree Git altijd zien wie wat aangepast heeft.
Wanneer ik tegen een probleem aan loop probeer ik het altijd eerst zelf op te lossen door middel van bijvoorbeeld het internet. Als het dan nog steeds niet opgelost is en/of het te lang duurt, dan vraag ik het aan Vincent of Coen. Zij helpen dan mee en samen vinden we altijd wel een oplossing.
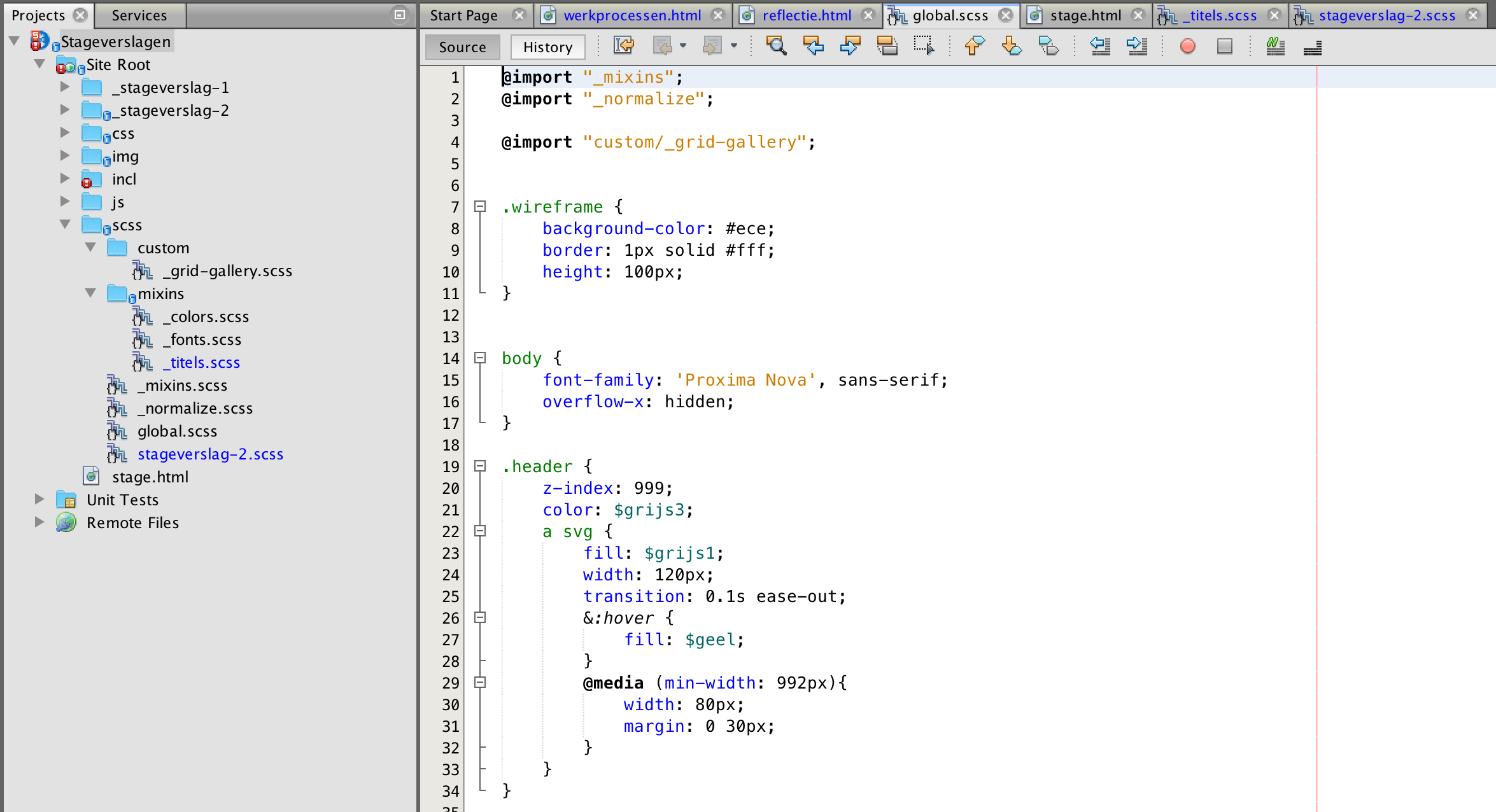
De afgelopen periode ben ik zelf begonnen met het volgen van een tutorial voor Sass op Codacademy. Ook heb ik kennis gemaakt met Sass via websites die bij Comm.On gemaakt zijn. Hierdoor kreeg ik inzicht in hoe zij het opbouwen en hoe ze Sass gebruiken. Zo maken ze met Sass verschillende bestanden voor onderdelen van de website die gemaakt moeten worden, en is de mappenstructuur dus erg belangrijk om alles te laten werken. Ook ben ik afgelopen week, met behulp van HTML, Sass en Bootstrap, begonnen met het realiseren van het ontwerp van Instruct.
Dit doel heb ik zeker gehaald omdat ik voor dit verslag ook Sass heb gebruikt. Ik kan nu dus zeker een basis website opzetten met behulp van Sass.
Deze periode heb ik zeker mijn Wordpress vaardigheden verbeterd. Zo heb ik voor Autoschade Hogenboom met Wordpress en het eigen thema moeten werken. Eerst hielp Coen mij en legde hij het een en ander uit. Hierna kon ik zelf pagina’s aanpassen en het eigen thema gebruiken. Ik begin nu de structuur door te krijgen die wordt gebruikt om websites op te bouwen via het eigen Wordpress thema.
Dit doel is zeker behaald. Ik heb zelfs voor mijn eigen stageverslag Sourcetree Git gebruikt. Op deze manier kon ik af en toe bij Comm.On aan mijn verslag werken. Als ik dan aanpassingen had gemaakt pushte ik het en kon ik het thuis pullen om er verder aan te werken. Dit was erg handig omdat Sourcetree Git bij elk project wordt gebruikt bij Comm.On. Op het begin was het erg lastig en moest ik vaak nog wat vragen maar toen ik het ook ging gebruiken voor mijn stageverslag kreeg ik het snel onder de knie. Ik kan nu zonder vragen te stellen bij projecten met Sourcetree werken.
Laten we hier niet te veel woorden aan vuil maken...
Ik ben dichtbij gekomen tot nog toe. Gelukkig heb ik nog een aantal potjes voordat de stageperiode is afgelopen.
Maar goed dat ik mijn andere doelen wel heb behaald.
Dit stageverslag is gemaakt in Netbeans, een programma waarmee we bij Comm.On werken. Tijdens dit verslag heb ik gebruik gemaakt van Bootstrap en Sass, die beide veel worden gebruikt bij Comm.On. Dit heb ik gedaan zodat ik, wat ik hier heb geleerd,meteen kan toepassen en laten zien. Ook heb ik gebruik gemaakt van Sourcetree Git bij dit verslag, zodat ik zowel thuis als bij Comm.On eraan kon werken. Elke keer als ik aanpassingen had gemaakt pushte ik het zodat ik er thuis weer verder aan kon werken.
Met dit verslag heb ik dus veel gebruik gemaakt van Sass en Bootstrap. Dit omdat deze twee bij Comm.On veel worden gebruikt en ik hierover heb geleerd. Dit verslag is dus ook een bewijs van wat ik heb geleerd bij Comm.On. Omdat het met Bootstrap is gemaakt, en Bootstrap ‘mobile first’ aanhoudt werkt dit verslag, in tegenstelling tot mijn eerste verslag ook goed op mobiel. Tijdens het ontwerpen van mijn verslag heb ik ook eerst nagedacht over hoe het er op mobiel uit zou komen te zien. Mijn doel met dit verslag was om een basis website opgezet te hebben wanneer we het verslag in moesten leveren. Dit heb ik naar mijn zin zeker wel gehaald. Dit verslag is hierom ook de basis van mijn volgende verslagen. Ik wil dit steeds verder uitbreiden met animaties, effecten en dingen die ik heb geleerd. Natuurlijk krijgt elk verslag wel een eigen stijl en thema in de vorm van kleuren.
Deze periode heb ik veel geleerd. En omdat ik nu ook aan erg leuke projecten werk ben ik erg gemotiveerd om meer nieuwe dingen te leren. Ik kijk erg uit naar de komende tijd bij Comm.On.